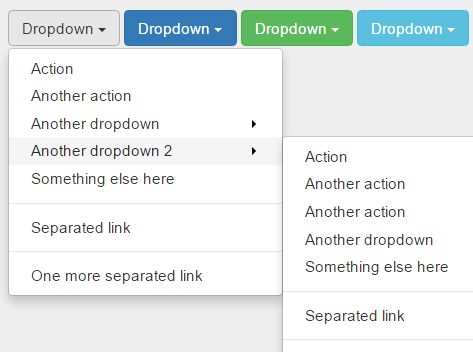
让bootstrap的下拉菜单支持悬停弹出

Bootstrap的下拉菜单默认是需要点击弹出的,如果改成鼠标悬停弹出(Hover)也是非常简单的。
你只需要自己添加两段css代码即可完成:
ul.nav li.dropdown:hover > ul.dropdown-menu {
display: block;
}
@media (min-width: 979px) {
ul.nav li.dropdown:hover > ul.dropdown-menu {
display: block;
}
}这样一来全部菜单弹出方式都由点击变成了悬停,如果你有特别需求:点击和悬停两种情况都需要保留的话只要在父级容器中加一个类控制一下就好了,如我这里用hover。
ul.nav li.dropdown.hover:hover > ul.dropdown-menu {
display: block;
}
@media (min-width: 979px) {
ul.nav li.dropdown.hover:hover > ul.dropdown-menu {
display: block;
}
}HTML:
<li class="dropdown hover menu-item">
<a href="#" class="dropdown-toggle" data-toggle="dropdown"><i class="icon fa fa-laptop" aria-hidden="true"></i>Electronics</a>
<ul class="dropdown-menu mega-menu">
<li class="yamm-content">
<div class="row">
<div class="col-xs-12 col-sm-12 col-lg-4">
<ul>
<li><a href="#">Gaming</a></li>
<li><a href="#">Laptop Skins</a></li>
<li><a href="#">Apple</a></li>
<li><a href="#">Dell</a></li>
<li><a href="#">Lenovo</a></li>
<li><a href="#">Microsoft</a></li>
<li><a href="#">Asus</a></li>
<li><a href="#">Adapters</a></li>
<li><a href="#">Batteries</a></li>
<li><a href="#">Cooling Pads</a></li>
</ul>
</div>
<div class="col-xs-12 col-sm-12 col-lg-4">
<ul>
<li><a href="#">Routers & Modems</a></li>
<li><a href="#">CPUs, Processors</a></li>
<li><a href="#">PC Gaming Store</a></li>
<li><a href="#">Graphics Cards</a></li>
<li><a href="#">Components</a></li>
<li><a href="#">Webcam</a></li>
<li><a href="#">Memory (RAM)</a></li>
<li><a href="#">Motherboards</a></li>
<li><a href="#">Keyboards</a></li>
<li><a href="#">Headphones</a></li>
</ul>
</div>
<div class="dropdown-banner-holder">
<a href="#"><img alt="" src="picture/banner-side.png"></a>
</div>
</div><!-- /.row -->
</li><!-- /.yamm-content -->
</ul><!-- /.dropdown-menu -->
</li><!-- /.menu-item -->参考资料: