Bootstrap 4+Modal实现图片放大全屏浏览
不依赖第三方插件,仅仅使用bootstrap内置的modal弹窗组件。
实现原理:点击缩略图中的图片,获得索引并打开modal,以及把modal中相应索引的图片容器添加active类,让它显示正确的图片。
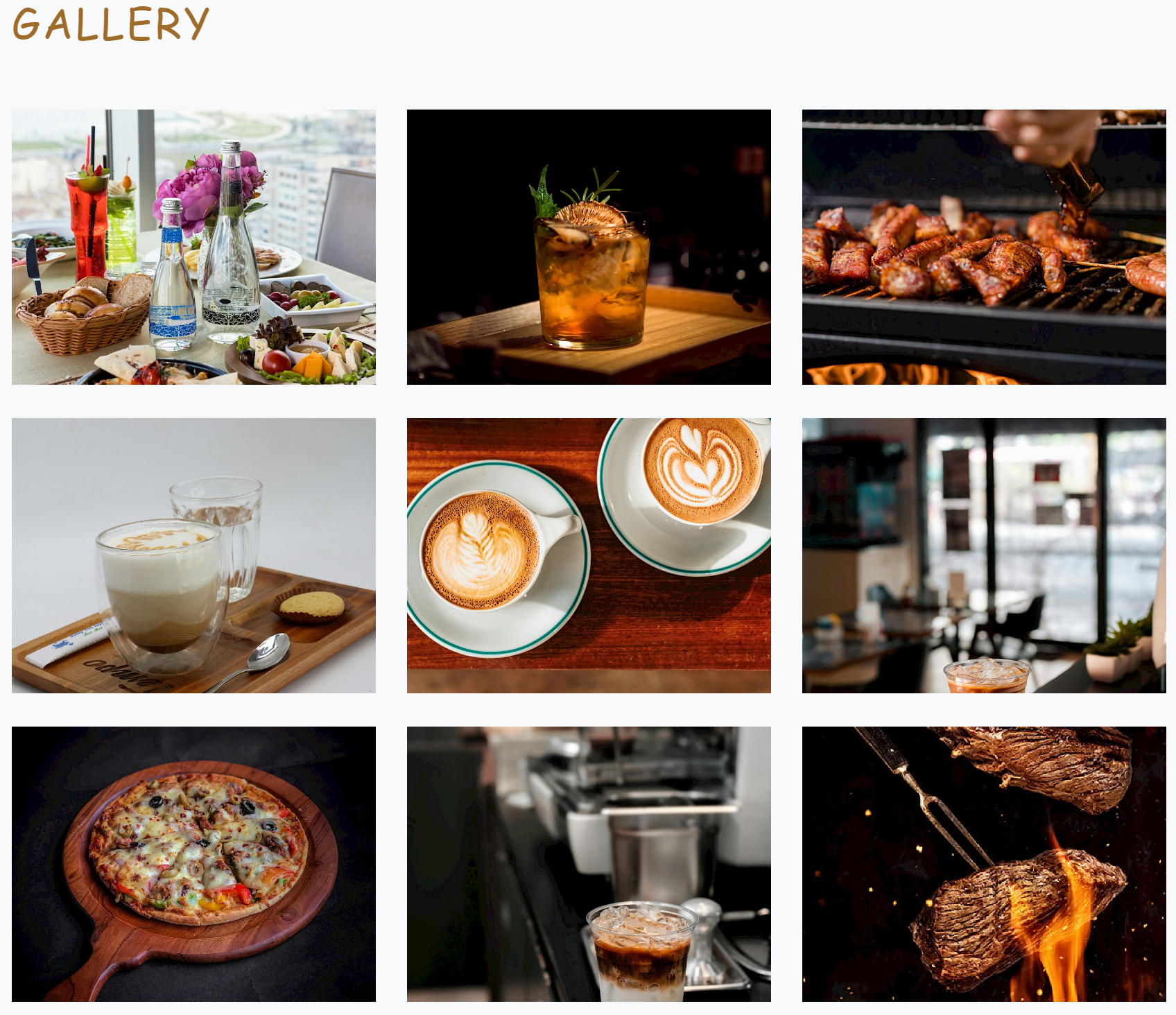
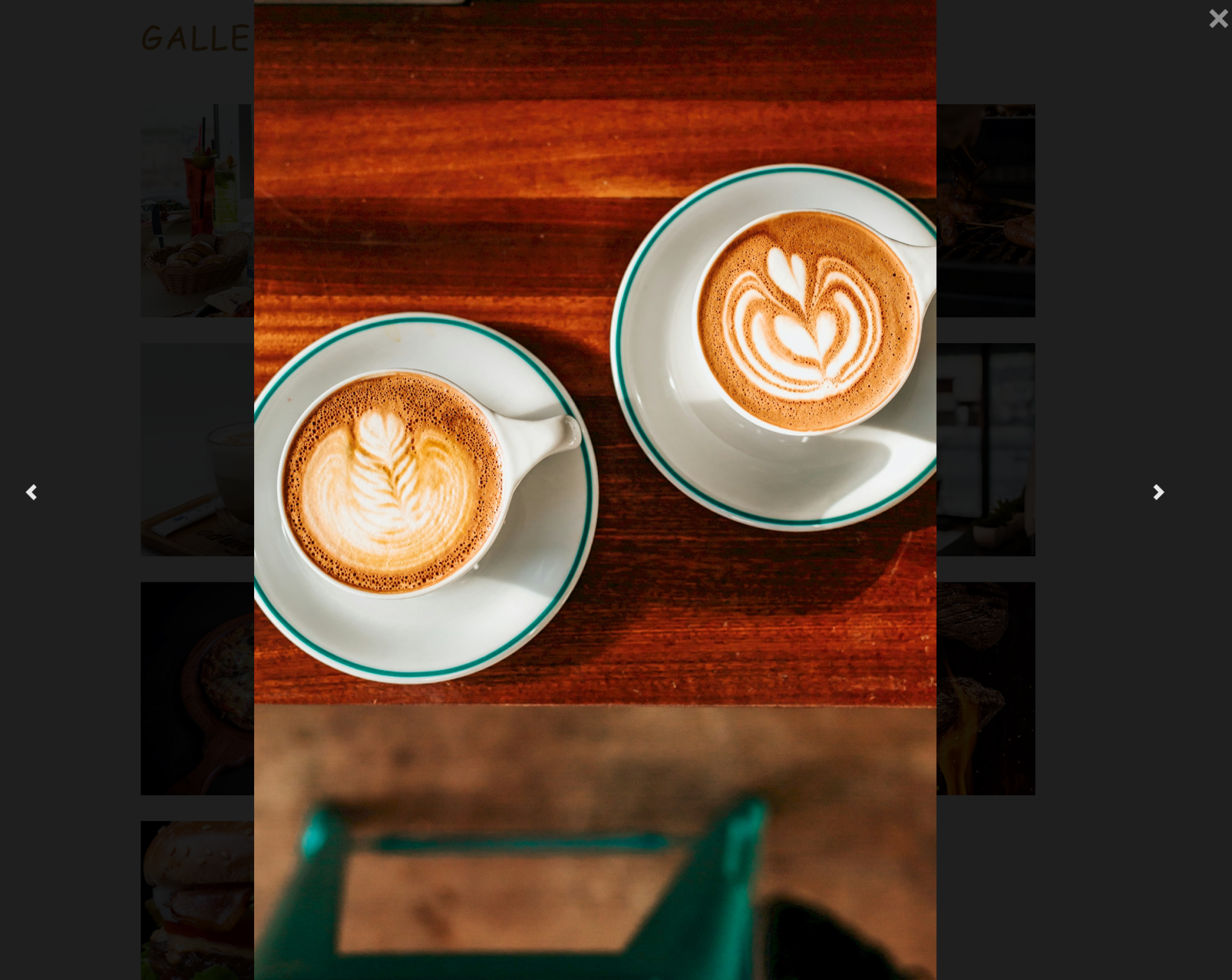
运行效果

点击放大

html部分
首先是缩略图列表的输出,这里需要注意容器ID photoGallery,以及触发事件的超链接class imgPopup
<div id="photoGallery"> <?php foreach($page->images as $img){ ?> <div class="col-lg-4 col-sm-6"> <div class="photo-gallery py-3"> <a href="<?=$img->width(1920)->url?>" class="imgPopup"> <div class="featured-link"> <div class="featured-thumbnail"> <img class="img-fluid" src="<?=$img->size(410,310)->url?>" data-at2x="<?=$img->size(820,620)->url?>" alt="<?=$img->description?>"> </div> </div> </a> </div> </div> <?php } ?> </div>
接下来是Modal部分
<div class="modal modal-full fade" id="portfolioModal" tabindex="-1" role="dialog" aria-labelledby="portfolioModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-body">
<button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button>
<div id="portfolioCarousel" class="carousel slide" data-ride="carousel" data-interval="false">
<div class="carousel-inner">
<?php
$i = 0;
foreach($page->images as $img){
$active = (!$i) ? " active" : "";
?>
<div class="carousel-item<?=$active?>">
<img src="<?=$img->width(1920)->url?>" alt="<?=$img->description?>">
</div>
<?php
$i++;
}
?>
</div>
<a class="carousel-control-prev" href="#portfolioCarousel" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#portfolioCarousel" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
</div>
</div>
</div>
</div>CSS部分
/*Modal Full*/
.modal-full {
width: 100vw;
height: 100vh;
}
.modal-full .modal-dialog {
max-width: 100%!important;
margin: 0;
height: 100%;
}
.modal-full .modal-content {
width: 100vw;
height: 100%;
background-color: rgba(0, 0, 0, 0.75);
}
.modal-full .modal-content .modal-body {
padding: 0;
height: 100%;
}
.modal-full .modal-content .modal-body .close{
color: #fff;
z-index: 2;
position:absolute;
font-size: 3rem;
right: 2rem;
top:1rem;
}
.modal-full .modal-content .carousel {
height: 100%;
}
.modal-full .modal-content .carousel-actions {
height: 100px;
width: 100%;
position: relative;
}
.modal-full .modal-content .carousel-inner {
height: 100%;
}
.modal-full .modal-content .carousel-inner>.carousel-item {
height: 100%;
top: 0;
}
.modal-full .modal-content .carousel-inner>.carousel-item>img {
position: absolute;
top: 50%;
left: 50%;
-webkit-transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
max-height: 100%;
max-width: 100%;
display: block;
margin: 0;
}JS部分(依赖jQuery)
$('#photoGallery .imgPopup').on('click', function() {
var index = $('#photoGallery .imgPopup').index(this);
$("#portfolioModal .carousel-item").each(function(){
$(this).removeClass("active");
});
$("#portfolioModal .carousel-item").eq(index).addClass("active");
$("#portfolioModal .carousel-item img").attr("width", "auto").attr("height", "auto");
$('#portfolioModal').modal('show');
return false;
});