前端开发
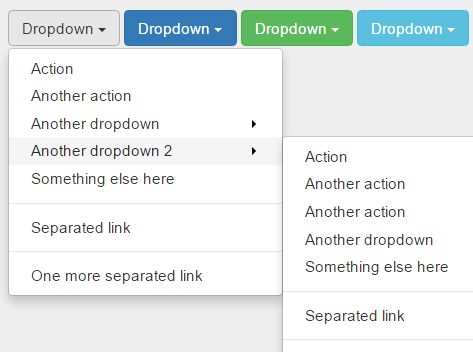
让Bootstrap下拉菜单按钮支持超链接点击
bootstrap的下拉菜单组件中下拉按钮默认是不支持超链接的,点击按钮后出现菜单,如果想让下拉按钮点击支持超链接只需要在class中加入disabled类就可以了
php curl获取不到https页面内容的解决方法
用php CURL获取不到https页面内容多半原因是因为没有关闭ssl验证,只需要关闭即可.
jQuery获取对象的高度最大值,解决高度引起的布局错乱
在使用bootstrap的网格的时候会遇到这种情况:当col的高度不一致的时候排列就会变得凌乱,而在实际情况中除了控制容器内容和高度之外用jQuery来控制是一种比较不错的方法。
WampServer 无法启动此程序,因为计算机中丢失 VCRUNTIME140.dll...
PHP运行环境出现“无法启动此程序,因为计算机中丢失 VCRUNTIME140.dll。尝试重新安装该程序以解决此问题“的错误解决方法