实现Bootstrap图片悬停遮罩层特效
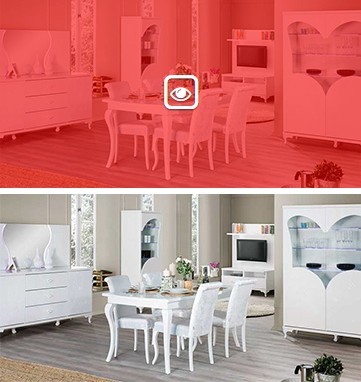
效果:

在线演示地址: http://jsfiddle.net/Tankucukhas/ez470dxo/4/
HTML代码:
<div class="container">
<div class="col-md-4">
<div class="pdf-thumb-box"> <a href="#2013-Katalog">
<div class="pdf-thumb-box-overlay"><span class="fa-stack fa-lg">
<i class="fa fa-square-o fa-stack-2x pdf-thumb-square"></i>
<i class="fa fa-eye fa-stack-1x pdf-thumb-eye"></i>
</span></div>
<img class="img-responsive" src="http://i.imgur.com/Cn1ev16.jpg" alt="2013 Genel Katalog">
</a>
</div>
<div class="vertical-social-box"></div>
</div>
<div class="col-md-4">
<div class="pdf-thumb-box"> <a href="#2013-Katalog">
<div class="pdf-thumb-box-overlay"><span class="fa-stack fa-lg">
<i class="fa fa-square-o fa-stack-2x pdf-thumb-square"></i>
<i class="fa fa-eye fa-stack-1x pdf-thumb-eye"></i>
</span></div>
<img class="img-responsive" src="http://i.imgur.com/Cn1ev16.jpg" alt="2013 Genel Katalog">
</a>
</div>
<div class="vertical-social-box"></div>
</div>
<div class="col-md-4">
<div class="pdf-thumb-box"> <a href="#2013-Katalog">
<div class="pdf-thumb-box-overlay"><span class="fa-stack fa-lg">
<i class="fa fa-square-o fa-stack-2x pdf-thumb-square"></i>
<i class="fa fa-eye fa-stack-1x pdf-thumb-eye"></i>
</span></div>
<img class="img-responsive" src="http://i.imgur.com/Cn1ev16.jpg" alt="2013 Genel Katalog">
</a>
</div>
</div>
</div>CSS
.pdf-thumb-box
{
display:inline-block !important;
position:relative !important;
overflow: hidden;
}
.pdf-thumb-box-overlay {
visibility:hidden;
opacity:0;
transition:visibility 0s linear 0.5s,opacity 0.5s linear;
}
.pdf-thumb-box a{
color:transparent;
}
.pdf-thumb-box a:hover .pdf-thumb-box-overlay {
visibility:visible;
opacity:1;
transition-delay:0s;
text-align:center;
position: absolute;
background-color: rgba(255, 0, 0, 0.58);
color: #fff;
width:100%;
height:100%;
text-shadow: 0 1px 2px rgba(0, 0, 0, .6);
}
.pdf-thumb-box-overlay span {
margin: auto;
position: absolute;
top: 0; left: 0; bottom: 0; right: 0
}