前端开发
jQuery错误解决方法:Uncaught TypeError: Cannot read property 'msie' of undefined
jQuery Uncaught TypeError: Cannot read property 'msie' of undefined 错误的两种解决方法
1 Comments
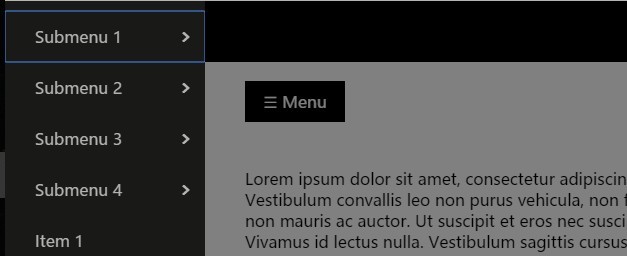
List.js 让html列表项目支持搜索、筛选排序的JS库

List.js是一个支持多种浏览器,不依赖于任何框架的JavaScript包用于改进现有HTML列表元素的功能。利用这个包,列表能够迅速变一个可搜索,可排序和可过滤的列表。
如何抓取lazyload图片?原始图片的抓取方法
使用jQuery lazyload插件可以让图片延迟加载,加速网页快速访问,在dom中img的src并非原始图片所以需要独立特别处理一下。
如何解决Bootstrap CSS字体在Nginx和Apache上跨域的问题
关于Bootstrap中异步请求字体图标出现浏览器同源策略解决方案,适用于Nginx和Apache服务器
用PW做了套前端JS/CSS文件分离的管理系统
前端分离是大型站点必备的架构,对网站性能提升意义重大,但是做这个Web前端分离管理核心是实现手上的站点统一管理的目的,也是为了以后如果不小心做了个流量比较高的站点后不用再折腾了。
如何让百度分享支持ssl?
百度分享并不支持SSL,所以用https访问的时候并不工作,这篇文章告诉你如何让你的https网站支持百度分享。
本站架构用到的主要技术框架
服务端:Linux + liteSpeed + php7 + MySql;前端:Bootstrap + jQuery + jQuery Plugins;后端:ProcessWire + PW Modules