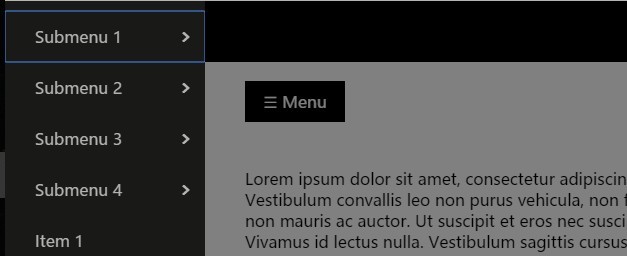
pushy.js 移动端自适应菜单控制组件
体积小巧,很好用的移动端菜单组件,基于jQuery开发,所以使用前需要引入jQuery 1.9+。

官网: https://www.christopheryee.ca/pushy/
Github: https://github.com/christophery/pushy
下载安装
使用方法
引入文件样式文件 pushy.css 以及JS文件 pushy.min.js
如果使用二级菜单别忘记在css文件中引入
arrow.svg文件插入html结构
<!-- Pushy Menu -->
<nav class="pushy pushy-left">
<div class="pushy-content">
<ul>
<!-- Submenu -->
<li class="pushy-submenu">
<button>Submenu</button>
<ul>
<li class="pushy-link"><a href="#">Item 1</a></li>
<li class="pushy-link"><a href="#">Item 2</a></li>
<li class="pushy-link"><a href="#">Item 3</a></li>
</ul>
</li>
<li class="pushy-link"><a href="#">Item 1</a></li>
<li class="pushy-link"><a href="#">Item 2</a></li>
</ul>
</div>
</nav>
<!-- Site Overlay -->
<div class="site-overlay"></div>
<!-- Your Content -->
<div id="container">
<!-- Menu Button -->
<button class="menu-btn">☰ Menu</button>
</div>通过Bower安装
bower install pushy