前端开发
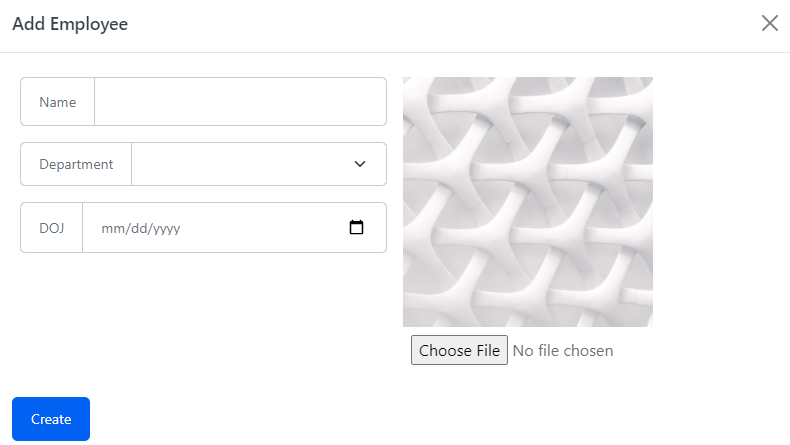
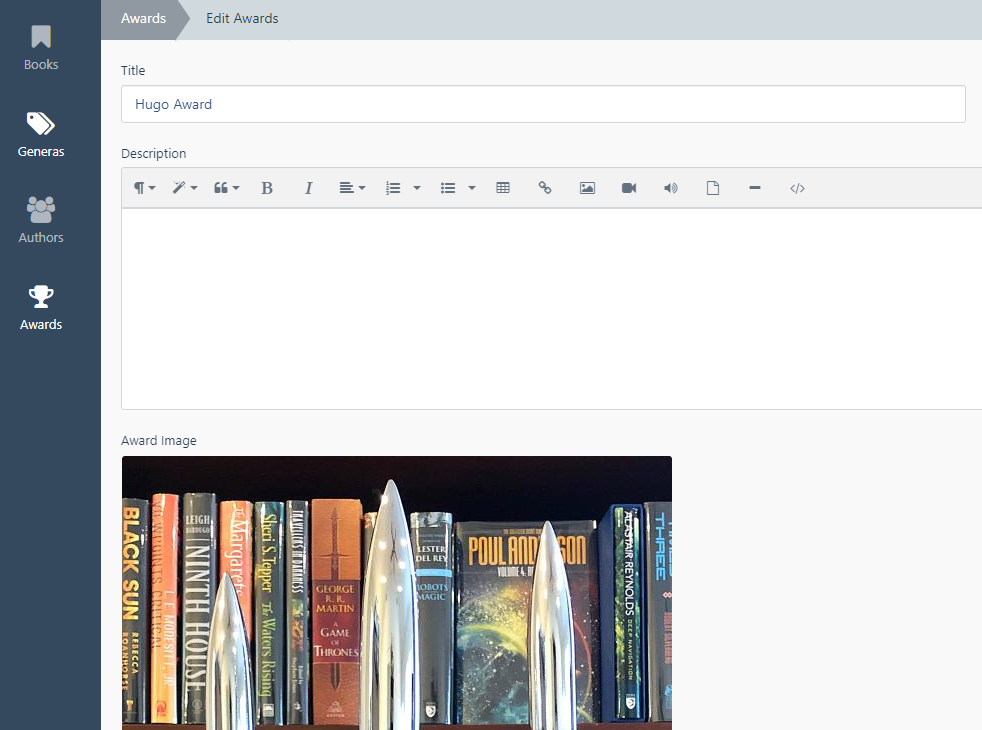
WinterCMS在前端实现上传图片

上一次在WinterCMS中创建了一个可以在前端通过ajax提交数据的component,今天在此基础上实现带有图片上传的表单数据提交,不一样的是这次用传统的form action来完成。
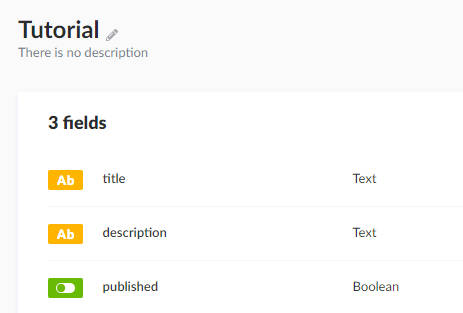
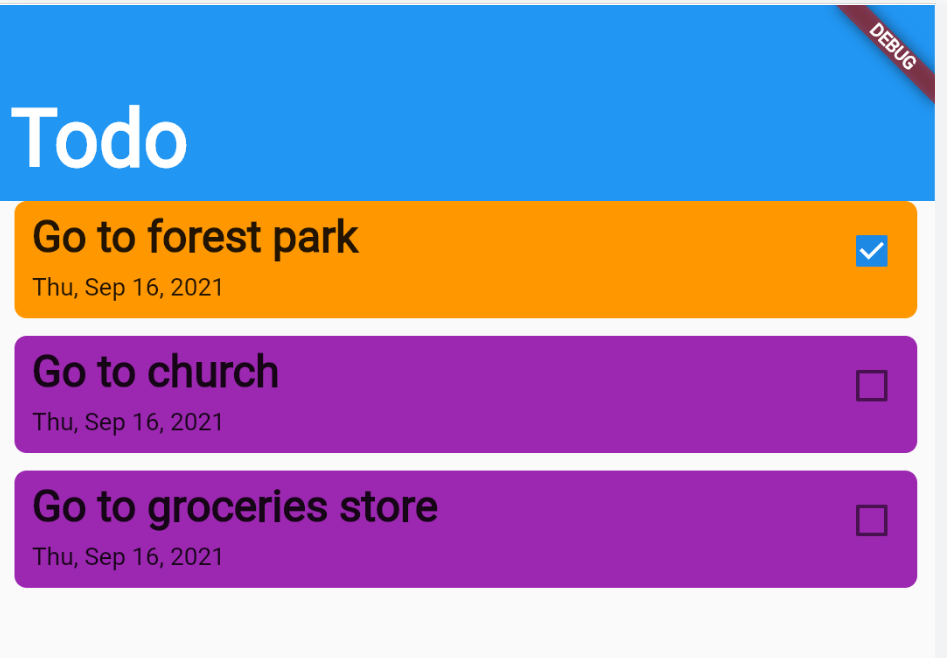
Strapi+Flutter踩过的一些坑

今天根据这篇Build a To-Do App with Strapi GraphQL Plugin and Flutter试着用strapi+flutter组合做个todo的CRUD,记录一下原文的一些错误内容,问题主要集中在Flutter里面,前面strapi的安装和后端配置都很简单
html字符串转JavaScript/JSON的处理
HTML字符串在被Javascript使用的时候需要要转换成对应的变量,网上的工具非常多,这里分享一个