前端开发
用javascript屏蔽右键默认菜单并改为自定义菜单

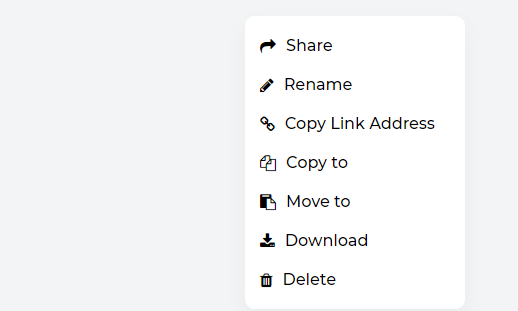
如果在html页面中需要屏蔽右键菜单并修改为自己想要的菜单可以按照下面代码来,由原生JavaScript实现,算是对前文VideoJS视频播放器示例代码的一个补充,原因是想在视频播放区域屏蔽右键菜单并改为自己定义的菜单。
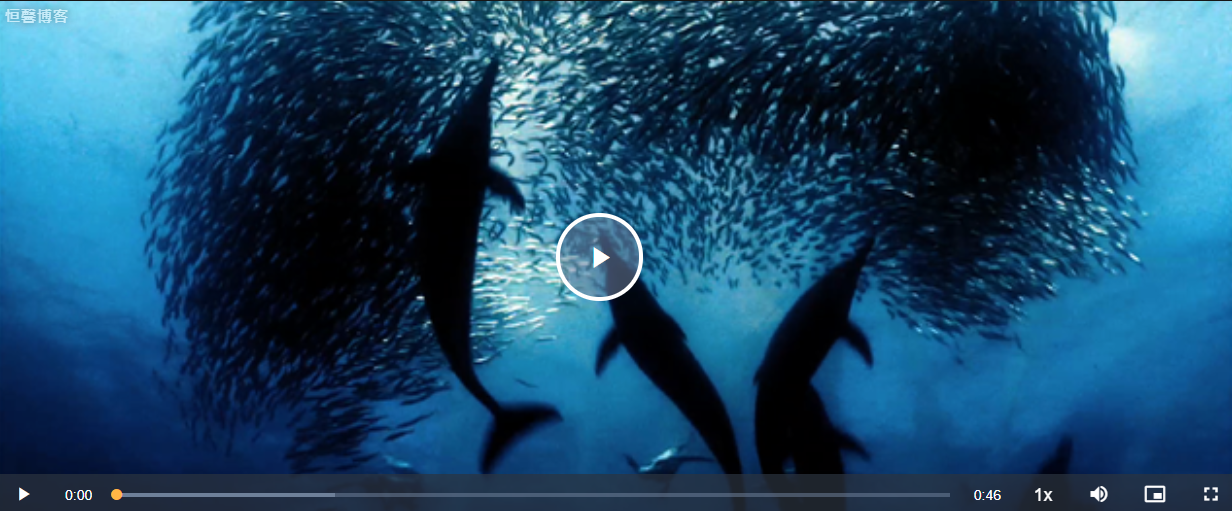
VideoJS视频播放器常用参数说明和示例代码

网上大量搬运内容很多已经过期失效了,今天做了一个demo引用的最新的videojs版本,完全能跑得起来,相比默认的播放器做了些改变,而且加了视频上的覆盖层做水印,水印插件用的是这个,可以用文字或png图片两种方式做视频水印
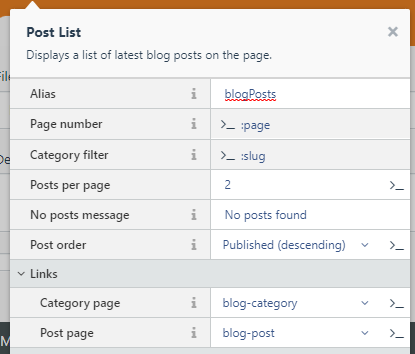
October/WinterCMS前端列表与内容页的处理

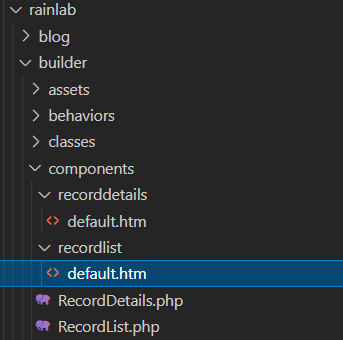
在开始前一定要了解WinterCMS的项目目录结构,所有Plugin都存放于plugins目录中,根据作者名称来存放,而我们创建插件使用的Builder本身也是个插件,它的存放目录位于/Plugins/Rainlab/Builder中
1 Comments