为NextJS安装Tailwind CSS框架
NextJS官方的github上有包含Tailwind CSS库一键自动安装的方法
npx create-next-app --example with-tailwindcss with-tailwindcss-app # or yarn create next-app --example with-tailwindcss with-tailwindcss-app
但截至发文日期,看到项目最新维护时间是7个月前的,所以如果想要最新的项目还需要手动安装
关于taildwind再nextjs上手动安装的方法官方也提供了很详细的文档:https://tailwindcss.com/docs/guides/nextjs
安装方法
1. 创建nextjs app
npx create-next-app my-project cd my-project
2. 安装tailwind
npm install -D tailwindcss postcss autoprefixer npx tailwindcss init -p
在初始化成功后目录下会生成出tailwind.config.js和postcss.config.js两个配置文件。
3. 设置模板目录
修改tailwind.config.js文件,找到content区域修改为以下内容
module.exports = {
content: [
"./pages/**/*.{js,ts,jsx,tsx}",
"./components/**/*.{js,ts,jsx,tsx}",
],
theme: {
extend: {},
},
plugins: [],
}4. 导入tailwindcss到css文件中
修改./styles/globals.css文件,添加
@tailwind base; @tailwind components; @tailwind utilities;
如果pages/_app.js没有导入css文件需要导入一下
import '../styles/globals.css'
5. 启动应用
npm run dev
6. 验证tailwind是否生效
修改./pages/index.js
export default function Home() {
return (
<h1 className="text-3xl font-bold underline">
Hello world!
</h1>
)
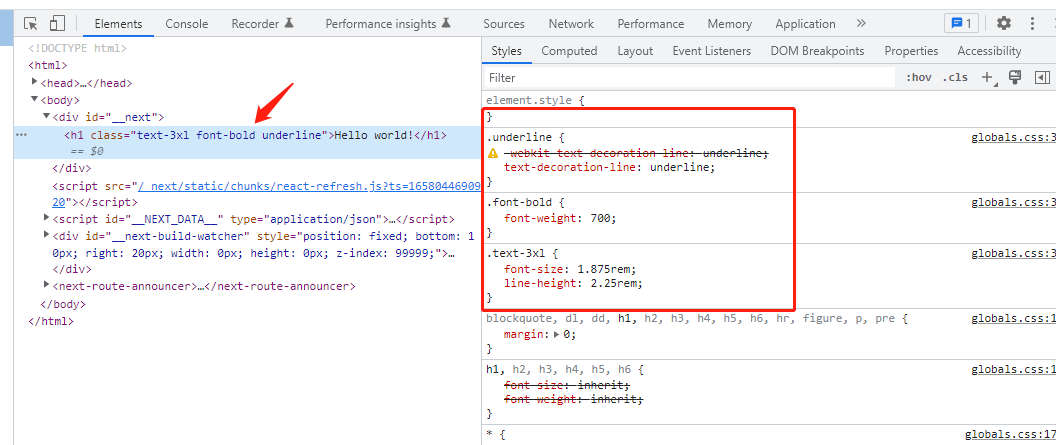
}打开Chrome的诊断模式,检查css生效情况