在Netlify上部署静态HTTPS站点
在读下面内容之前你需要准备一个静态生成工具,如Hugo、GatsbyJS等等,这里不做阐述,本文仅介绍静态文件在Netlify的部署方法及注意事项。
进入主题:
1.首先你需要一个Netlify的账号,并进入https://app.netlify.com/后台
2.新建一个index.html的空文件,然后压缩成zip格式
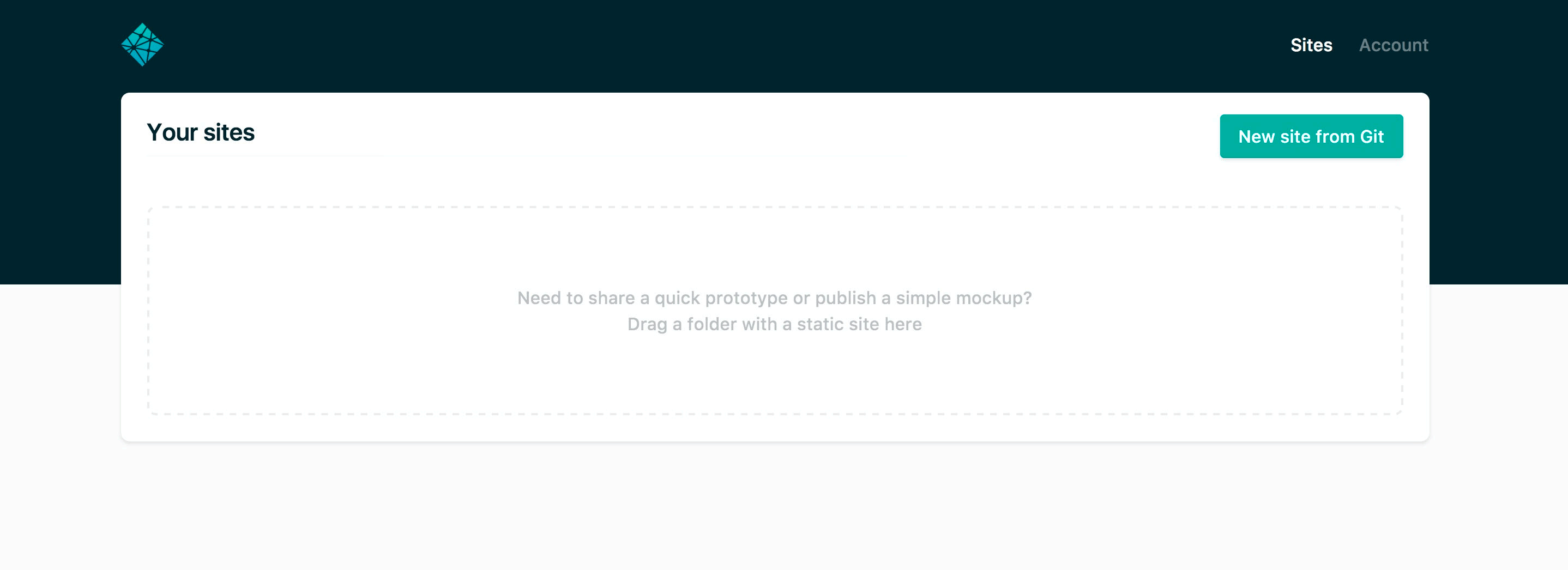
3.将文件拖拉至这个区域,系统将自动创建app

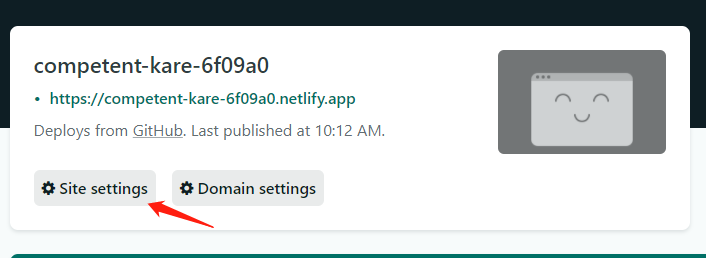
创建好之后点击 Site settings 获取到API ID

4.准备验证通信的Token
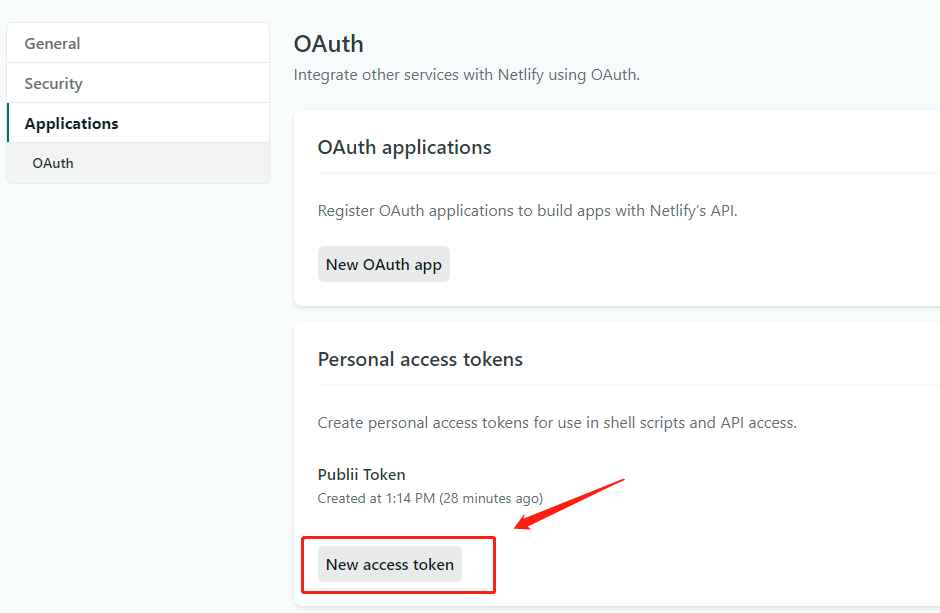
点击右上角个人资料,然后找到Applications -> OAuth -> New access token创建访问令牌

5.配置自定义域名解析,根据提示对应修改即可
6.启用HTTPS,这里需要注意,由于我习惯了用CF的免费SSL,在这里会产生冲突,必须要取消掉外层的HTTPS链接,Netlify会自动验证并给你的应用启用Let's Encrypt的SSL证书。
至此,你已经有了API ID,accesss Token以及app URL了,赶紧拿到你的静态站生成工具中部署发布吧。