CSS使用100vw导致网站出现毫无意义的水平滚动条

一个网站项目的slider模块在bootstrap container容器中,最大宽度受限于container类,显得有点不够大气,现在想把容器添加背景色并和屏幕宽度一致,于是使用了width:100vw这样的写法:
margin-left: calc(-100vw / 2 + 100% / 2);
margin-right: calc(-100vw / 2 + 100% / 2);
max-width: 100vw;
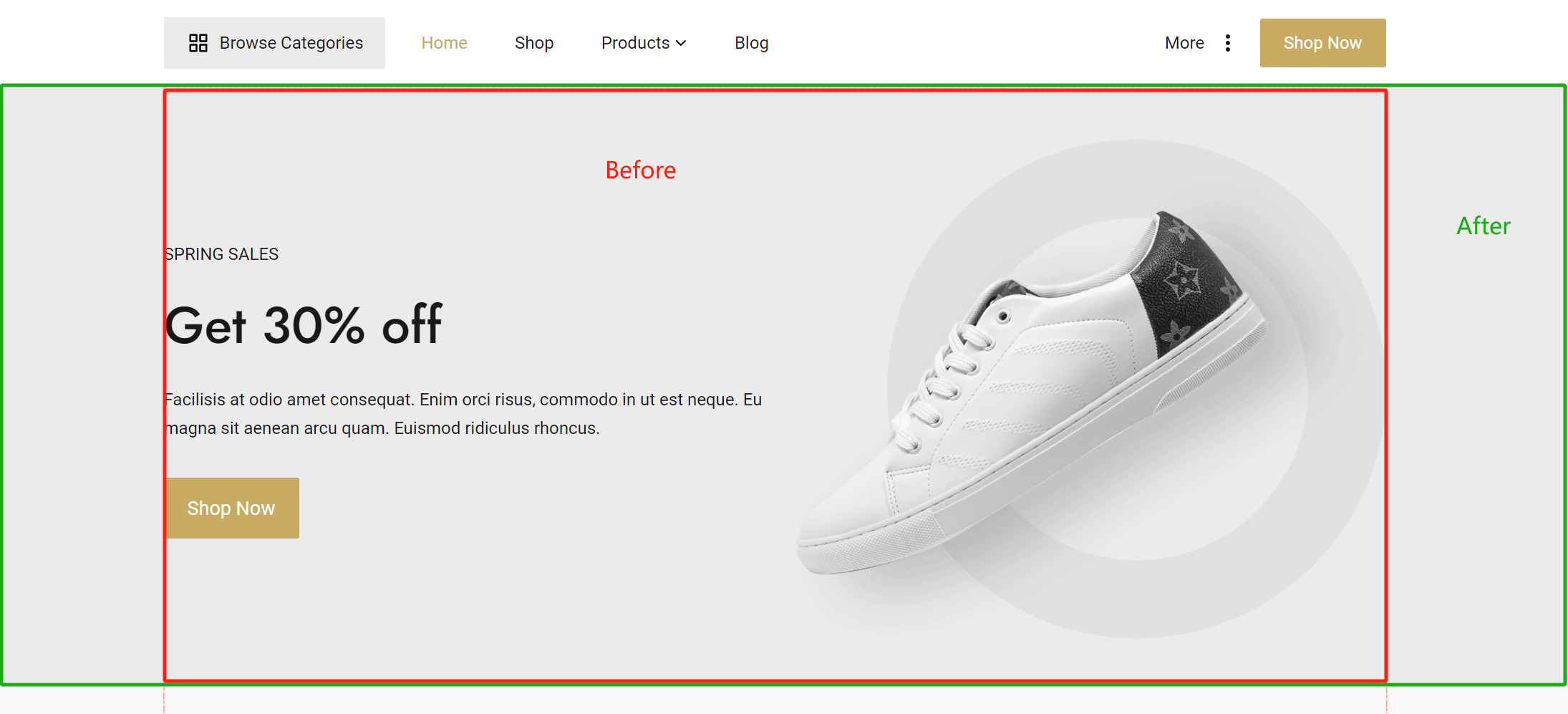
width: auto;效果实现了,但是莫名其妙的发现多出来一个横向滚动条,于是这不查不知道一查吓一跳:
首先是linkedlist的这篇文章写了关于为什么不要width:100vw属性的原因,然后顺藤摸瓜找到了w3c的这个issue,当然最后解决方法也找到了
在父级容器加一个样式:
container-type: inline-size;