PageFind实现Astro SSG模式的静态搜索功能
演示地址:https://astro-directus.pages.dev/
在SSG模式下用PageFind实现搜索功能
PageFind是什么?
Pagefind在任何静态网站生成器之后运行,并自动对构建的静态文件进行索引。然后,Pagefind向您的网站输出一个静态搜索包,并公开一个JavaScript搜索API,可以在您网站的任何地方使用。
截至笔者发文当日PageFind的版本是v1 alpha版本,谨慎使用。
Astro + PageFind搜索功能的实现
安装PageFind
更新本地项目的.npmrc文件以允许安装具有安装后脚本的包。这样做的原因是PageFind本身就是一个基于 Rust 的工具,它会执行一个安装后脚本来为您的平台下载预构建的二进制文件。所以如果项目中如果有.npmrc文件,需要设置参数
ignore-scripts=false
接下来安装PageFind
npm install --save-dev pagefind
在Astro项目中启用PageFind
首先,我们需要创建一个PageFind组件并添加到 Astro 项目中。我们可以通过在项目src/components目录中创建一个新文件并将其命名为PageFind.astro.
<div id="search" class="ml-3 p-4 -mt-8"></div>
<script>
window.addEventListener('DOMContentLoaded', (event) => {
new PagefindUI({ element: '#search', resetStyles: false});
});
window.addEventListener('keydown', (event) => {
if (event.key === '/' || event.key === '.') {
console.log('you pressed the slash');
event.preventDefault();
document.querySelector('div#search input').focus();
}
});
</script>
<style is:global>
.dark {
--pagefind-ui-primary: #eeeeee;
--pagefind-ui-text: #eeeeee;
--pagefind-ui-background: #152028;
--pagefind-ui-border: #152028;
--pagefind-ui-tag: #152028;
}
</style>不要忘记标签is:global上的属性<style>。这是使样式全局化所必需的,因此它们可以应用于您网站的深色模式布局切换的搜索框。
您会注意到,这还包括一个dark类,当您的网站处于深色模式时,您可以使用该类来设置搜索框的样式。您还可以将自己的自定义样式添加到搜索框。这将自动启用Astro 某些主题中可用的经典模式dark和light模式
导入CSS和JS文件
在layout或者相关文件的头部<head>标签中加入
<link href="/_pagefind/pagefind-ui.css" rel="stylesheet" /> <script src="/_pagefind/pagefind-ui.js" type="text/javascript"></script>
需要说明的是,这里的文件引入路径不需要修改,在使用dev模式下运行会提示这些错误
Failed to load resource: the server responded with a status of 404 (Not Found)
PageFind.astro:5 Uncaught ReferenceError: PagefindUI is not defined
这完全是正常的,要想查看效果我们需要build & preview来实现。
使用组件
在需要使用搜索组件的地方导入PageFind.astro并在合适的地方加上<PageFind />即可
---
import PageFind from '~/components/PageFind.astro';
---
<!-- wherever in the page component that you want to add the search box
just add it:
-->
<PageFind />更新package.json文件,添加pagefind配置
在scripts中加入 "postbuild": "pagefind --source dist/"
"scripts": {
"dev": "astro build && npm run postbuild && astro preview",
"start": "npm run dev",
"build": "astro build",
"postbuild": "pagefind --source dist/",
...
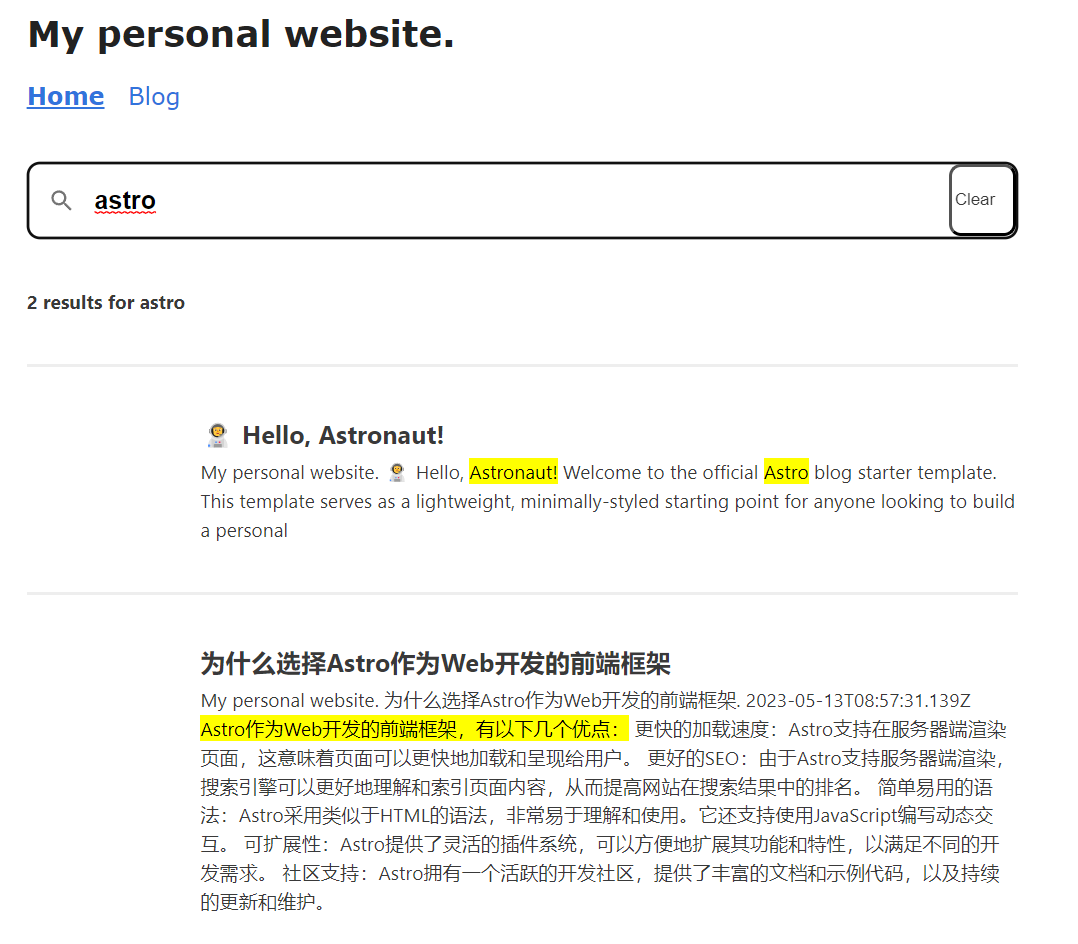
}最终效果

相关资源