Bootstrap4 Collapse组件取消自动合并其它SECTION的方法

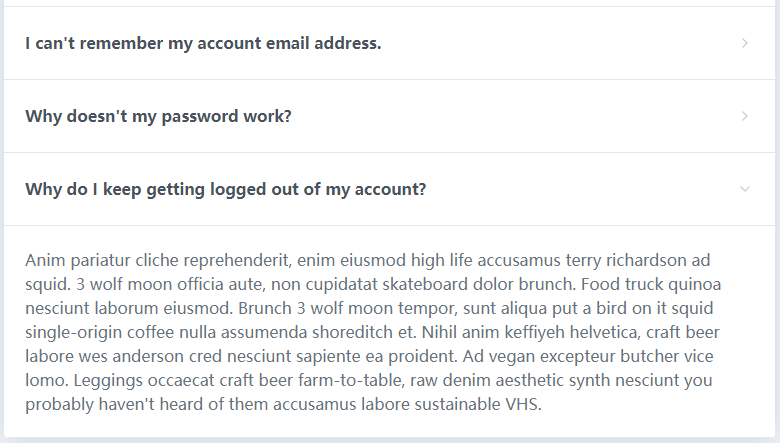
Bootstrap4 Collapse组件在打开某个Section的时候会自动合并其它Section,也就是说只能同时打开一个Section,如果需要取消这种设定的话需要做一些简单的处理。
处理方法很简单,只需要找到data-parent属性,给它去掉就可以了。该属性是用来给Section分组的,用来标识本组内的成员,如果去掉这个属性它就作为独立单元处理了。
<div class="card accordion-faq-item">
<a class="card-header collapsed" id="authHeadingThree" data-toggle="collapse" data-target="#authCollapseThree" aria-expanded="true" aria-controls="authCollapseThree" href="javascript:void(0);">
<div class="accordion-faq-item-heading">Why do I keep getting logged out of my account?<i class="accordion-faq-item-heading-arrow" data-feather="chevron-down"></i></div>
</a>
<div class="collapse" id="authCollapseThree" aria-labelledby="authHeadingThree" data-parent="#authAccordion">
<div class="card-body border-bottom">Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.</div>
</div>
</div>