如何用CSS绘制三角形?
引入
用 CSS 绘制三角形,只是对 border 属性的简单应用。平时使用 border 属性的时候多留意一下,就会发现其中的技巧。下面,我们先看以下代码:
<div class="test"></div>
.test{
width: 10px;
height: 10px;
border-top: 50px solid black;
border-right: 50px solid red;
border-bottom: 50px solid blue;
border-left: 50px solid orange;
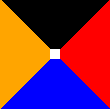
}效果:

不难看出,当盒子内容的宽度和高度远小于边框的时候,边框的显示为等腰梯形。由此我们可以推断,当我们将 div 的宽高都设为 0 的时候,代表盒子内容的白色正方形会消失,于此同时,边框显示为等腰三角形。代码如下:
<div class="test"></div>
.test{
width: 0;
height: 0;
border-top: 50px solid black;
border-right: 50px solid red;
border-bottom: 50px solid blue;
border-left: 50px solid orange;
}效果:

绘制
此时,我们就可以根据上述的内容画出不同朝向的三角形了,例如:当我们需要一个朝上的三角形,就不需要设置上边框,其他的以此类推。代码如下:
<div class="test1"></div>
<div class="test2"></div>
<div class="test3"></div>
<div class="test4"></div>
.test1{
width: 0;
height: 0;
border-right: 50px solid transparent;
border-bottom: 50px solid blue;
border-left: 50px solid transparent;
}
.test2{
width: 0;
height: 0;
border-top: 50px solid transparent;
border-bottom: 50px solid transparent;
border-left: 50px solid orange;
}
.test3{
width: 0;
height: 0;
border-top: 50px solid black;
border-right: 50px solid transparent;
border-left: 50px solid transparent;
}
.test4{
width: 0;
height: 0;
border-top: 50px solid transparent;
border-right: 50px solid red;
border-bottom: 50px solid transparent;
}效果如下:
更进一步
在实现绘制的代码中,我们会注意到,每个三角形都有两个边框的 border-color 属性被设置成 transparent。至于为什么,我们可以改变该属性值来尝试一下,代码如下:
<div class="test"></div>
.test{
width: 0;
height: 0;
border-right: 50px solid red;
border-bottom: 50px solid blue;
border-left: 50px solid orange;
}效果如下:
对比完全设置边框和上面少设置一项边框的效果图,可以看出,橙色和红色三角形各自缺少了上面的一半。由此可知,我们必须设置三个边框的,且位于两侧的边框的 border-color 属性应设置为 transparent。
总结
写这篇总结也是看到最近有人提出该方面问题,想起当初自己做的尝试,所以写出来水一篇文章。写的比较简陋,以后有机会再做充实,请多多指导。
关于使用CSS绘制简单图形,推荐学习ICONO:纯CSS图标
转载于segmentfault,原文地址: https://segmentfault.com/a/1190000002783179