Toolkit
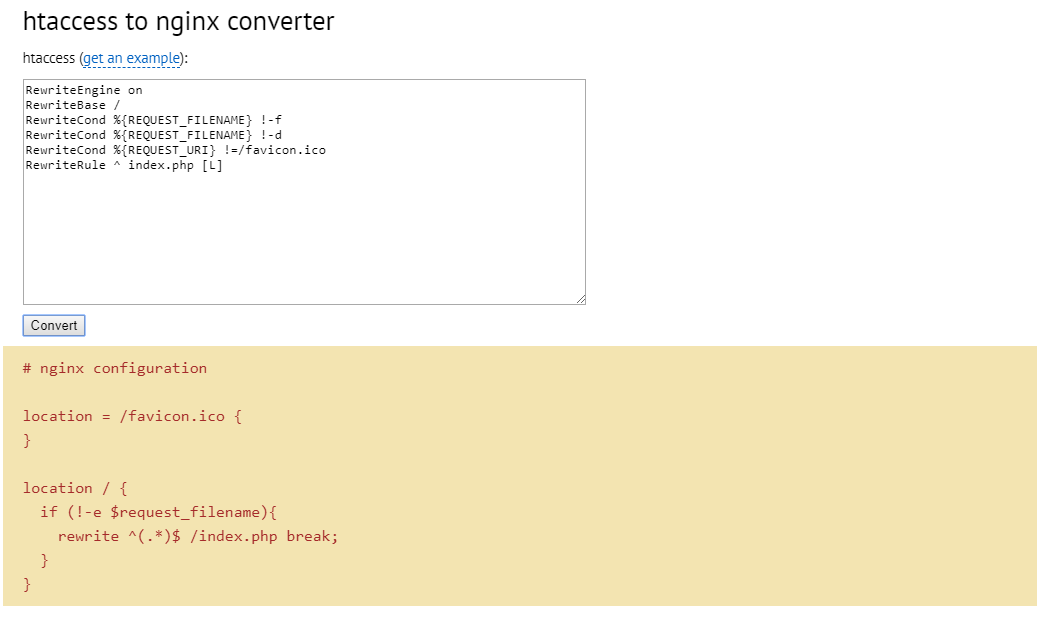
htaccess to nginx converter
可以将.htaccess规则转换成nginx,项目由apache向nginx转移必备
https://winginx.com/en/htaccess
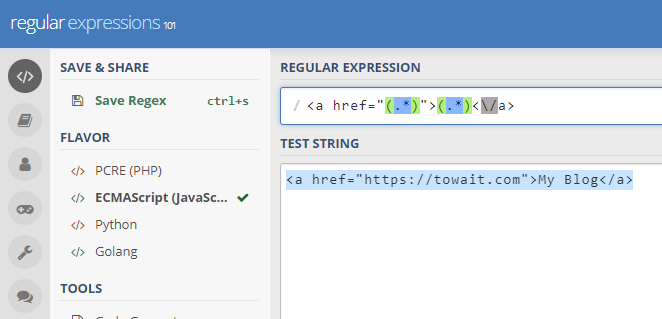
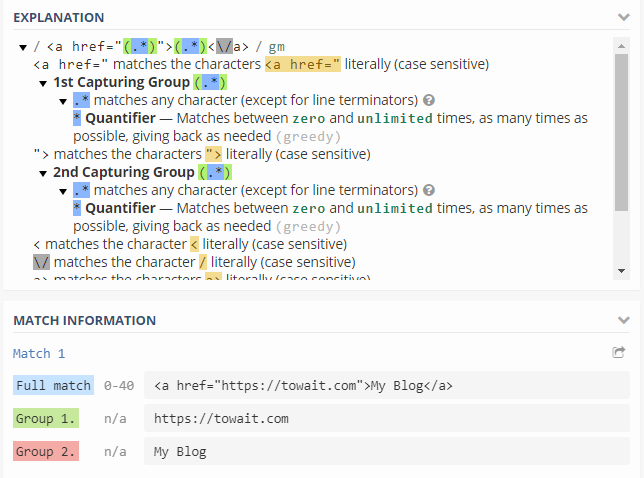
regex101
正则表达式测试工具,支持语言有PCRE(PHP)、Python、Golang及JavaScript

此外,该工具还提供了很详细的语法解释及结果输出

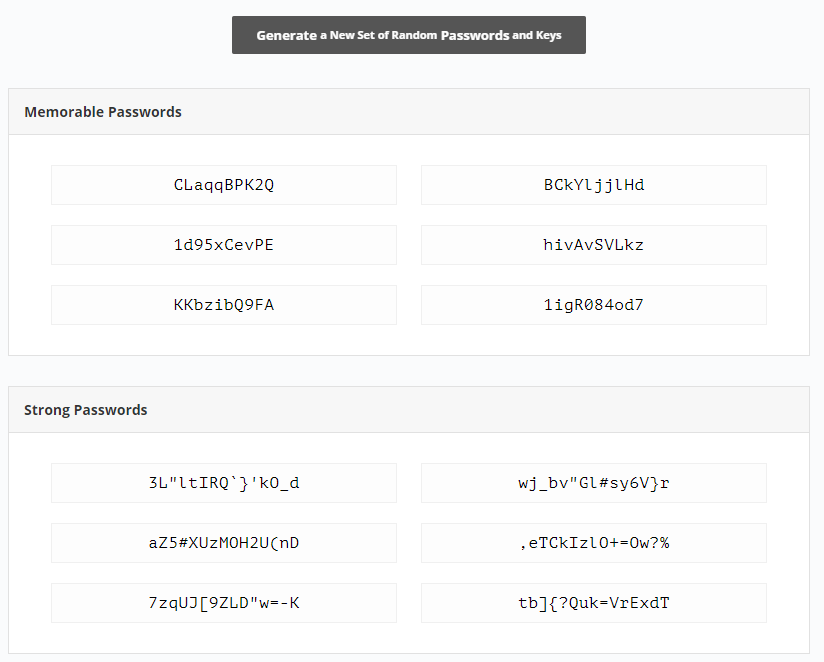
RandomKeygen
可以随机生成出各种密码和key,支持各种加密方式:Fort Knox Passwords,CodeIgniter Encryption Keys,160-bit WPA Key,504-bit WPA Key,64-bit WEP Keys,128-bit WEP Keys,152-bit WEP Keys,256-bit WEP Keys。 也算是应有尽有了,刷新页面就可以刷新随机字符。

JSONLint - The JSON Validator
Json格式在线验证工具

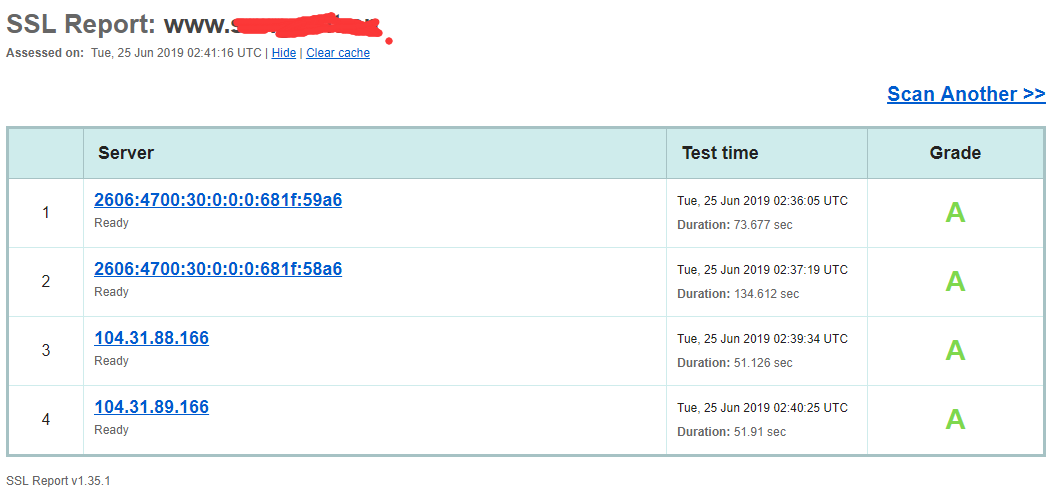
SSL Test
SSLTest是ssllabs旗下的一款SSL验证工具,可以给ssl站点打分
https://www.ssllabs.com/ssltest/

Unlock PDF
PDF密码在线移除工具
https://smallpdf.com/unlock-pdf
Icon Generator
Favicon.ico & App Icon Generator
https://www.favicon-generator.org/
你只需要上传你的png文件,它可以在线生成出用于网站favicon.ico和App等各种应用尺寸的图标及相关配置文件。
<link rel="apple-touch-icon" sizes="57x57" href="/apple-icon-57x57.png"> <link rel="apple-touch-icon" sizes="60x60" href="/apple-icon-60x60.png"> <link rel="apple-touch-icon" sizes="72x72" href="/apple-icon-72x72.png"> <link rel="apple-touch-icon" sizes="76x76" href="/apple-icon-76x76.png"> <link rel="apple-touch-icon" sizes="114x114" href="/apple-icon-114x114.png"> <link rel="apple-touch-icon" sizes="120x120" href="/apple-icon-120x120.png"> <link rel="apple-touch-icon" sizes="144x144" href="/apple-icon-144x144.png"> <link rel="apple-touch-icon" sizes="152x152" href="/apple-icon-152x152.png"> <link rel="apple-touch-icon" sizes="180x180" href="/apple-icon-180x180.png"> <link rel="icon" type="image/png" sizes="192x192" href="/android-icon-192x192.png"> <link rel="icon" type="image/png" sizes="32x32" href="/favicon-32x32.png"> <link rel="icon" type="image/png" sizes="96x96" href="/favicon-96x96.png"> <link rel="icon" type="image/png" sizes="16x16" href="/favicon-16x16.png"> <link rel="manifest" href="/manifest.json"> <meta name="msapplication-TileColor" content="#ffffff"> <meta name="msapplication-TileImage" content="/ms-icon-144x144.png"> <meta name="theme-color" content="#ffffff">
Material download
Brand vector logos download