后端开发
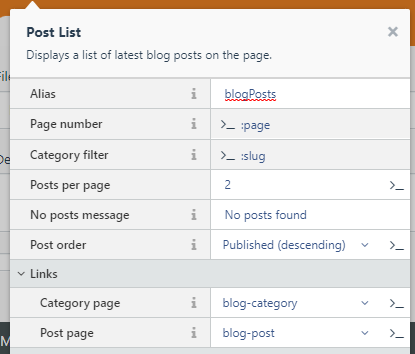
October/WinterCMS前端列表与内容页的处理

在开始前一定要了解WinterCMS的项目目录结构,所有Plugin都存放于plugins目录中,根据作者名称来存放,而我们创建插件使用的Builder本身也是个插件,它的存放目录位于/Plugins/Rainlab/Builder中
1 Comments
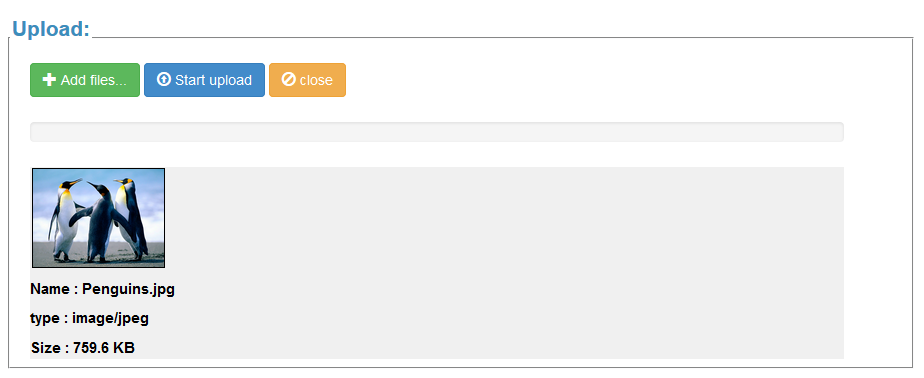
WinterCMS在前端实现上传图片

上一次在WinterCMS中创建了一个可以在前端通过ajax提交数据的component,今天在此基础上实现带有图片上传的表单数据提交,不一样的是这次用传统的form action来完成。