实现Strapi的JWT认证请求
什么是JWT认证?
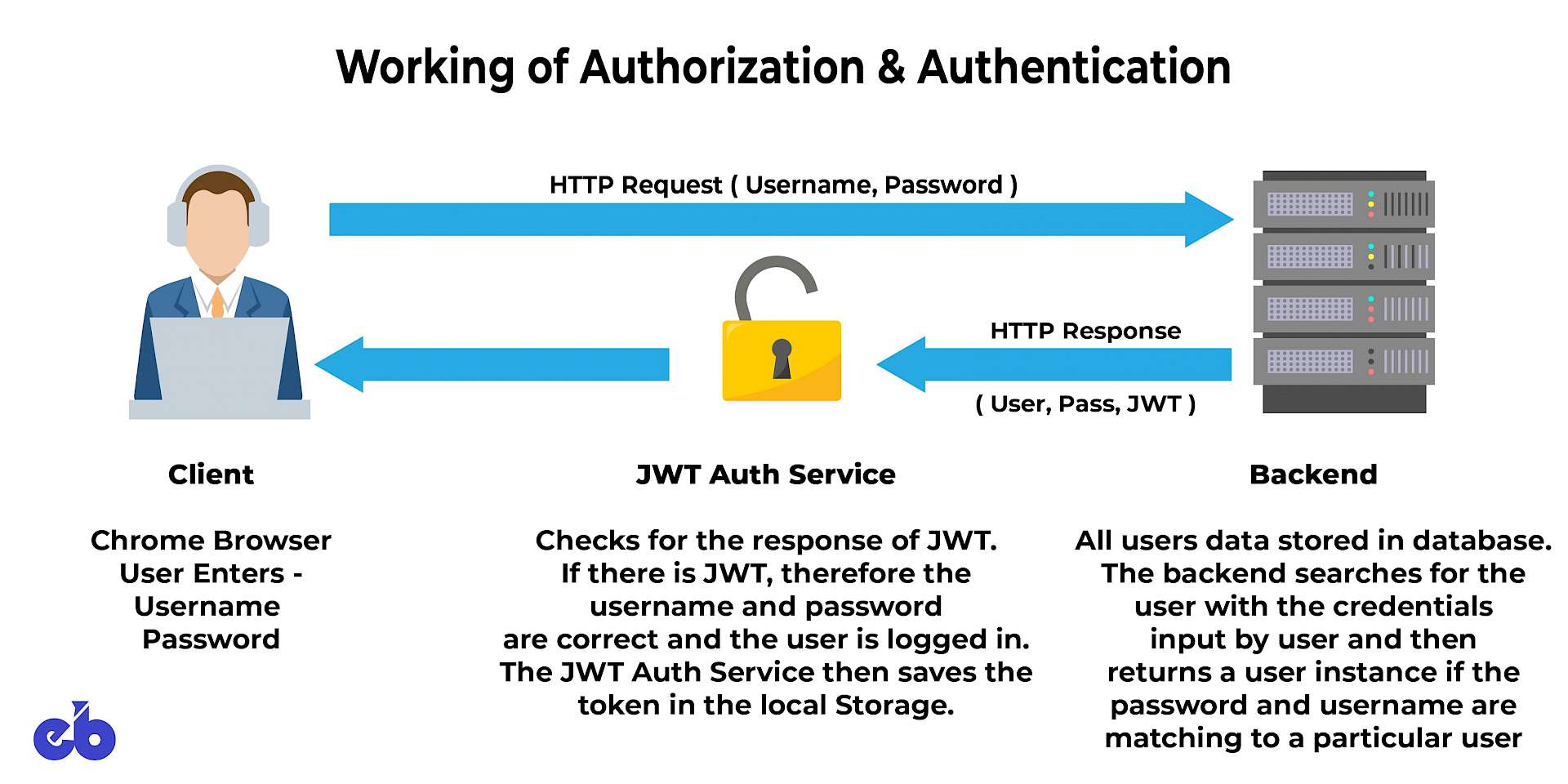
JWT(JSON Web Token)是一个开放标准(RFC 7519),它定义了一种紧凑且自包含的方式,以JSON对象的形式在各方之间安全地传输信息。 JWT是一个数字签名,生成的信息是可以验证并被信任的。 使用密钥(使用HMAC算法)或使用RSA或ECDSA的公钥/私钥对JWT进行签名。

Strapi本身实现了严格的权限管理功能,在后台即可多这些权限轻松实现分配管理,但是一些比如PUT,POST,DELETE之类的敏感请求我们一般需要做一些安全验证处理,Strapi的用户模型内置了一个叫jwt的用于认证的token,更多关于用户登录认证的资料请点击这里。
创建用户组和权限
我们需要准备两个用户组(Role),然后分别在其下面创建两个用户Author和Reader,顾名思义,前者需要读写权限,而后者只需要可读,操作方法:
- 点击左侧
Settings菜单 - 在
USERS & PERMISSIONS PLUGIN下选择Roles - 点击
+ Add New Role - 在
name中填写Author - 在对应的
Content Type权限中选择Select All - 最后 save the new role
完成之后再次重复上面的操作创建 Reader 用户组,需要注意的是该用户组是只读状态,在Content Type的权限中选择 find, findOne 和 count
创建用户
User 1
- username: author
- email: author@strapi.io
- password: strapi
- role: Author
User 2
- username: reader
- email: [email protected]
- password: strapi
- role: Reader
API认证请求的实现
接下来我们使用axios实现strapi的RestAPI认证请求,需要说明的是strapi的认证请求方式为POST,目录为/auth/local
import axios from 'axios';
const { data } = await axios.post('http://localhost:1337/auth/local', {
identifier: '[email protected]',
password: 'strapi',
});
console.log(data);返回的data
{
"jwt": "eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJpZCI6MSwiaWF0IjoxNTc2OTM4MTUwLCJleHAiOjE1Nzk1MzAxNTB9.UgsjjXkAZ-anD257BF7y1hbjuY3ogNceKfTAQtzDEsU",
"user": {
"id": 1,
"username": "reader",
...
}
}其中jwt就是我们需要认证用的token,为了验证其正确性,下面我们先发起一个未经认证的GET请求,此处请求地址是以我此前创建好的Article Content Type:
import axios from 'axios';
const { data } = await axios.get('http://localhost:1337/articles');
console.log(data);请求后我们会看到返回的是 403禁止访问的错误,下面我们使用带有JWT认证的请求
import axios from 'axios';
const { data } = await axios.get('http://localhost:1337/articles', {
headers: {
Authorization:
'Bearer eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJpZCI6MSwiaWF0IjoxNTc2OTM4MTUwLCJleHAiOjE1Nzk1MzAxNTB9.UgsjjXkAZ-anD257BF7y1hbjuY3ogNceKfTAQtzDEsU',
},
});
console.log(data);
这时候我们看到data的数据可以正常获得,自此一个安全的认证请求已经被我们成功执行。
用POST请求创建数据
我们向articles产生一个post请求来创建一条记录
import axios from 'axios';
const { data } = await axios.post(
'http://localhost:1337/articles',
{
title: 'my article',
content: 'my super article content',
},
{
headers: {
Authorization:
'Bearer eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJpZCI6MSwiaWF0IjoxNTc2OTM4MTUwLCJleHAiOjE1Nzk1MzAxNTB9.UgsjjXkAZ-anD257BF7y1hbjuY3ogNceKfTAQtzDEsU',
},
}
);
console.log(data);这时候我们依旧得到的是403错误,这是因为我们继续沿用了上面的Role为Reader的只读用户user2,该用户组并没有POST请求的权限,因此它返回了403的错误,此时我们只需要将用户改为Role为Author的user1即可,这里不再重复操作。
参考资料:https://strapi.io/documentation/developer-docs/latest/guides/auth-request.html#login-as-a-reader