OctoberCMS中Placeholder与Partial的使用
由于不同页面直接的呈现样式的差别,因此我们在日常Web开发中经常需要处理一些变量传入控制各个页面的Style,OctoberCMS的placeholder和partial的功能可以轻松实现我们需要的变量传递功能。
Placeholder 占位符
下面这段代码首先判断了名为header的placeholder是否存在,如果存在输出内容
{% if placeholder('header') %}
{% placeholder header type="html"%}
{% page %}
{% else %}
{% page %}
{% endif %}这里需要注意的是header后面的参数type="html",指定了该placeholder的类型,type支持text和html两种类型。
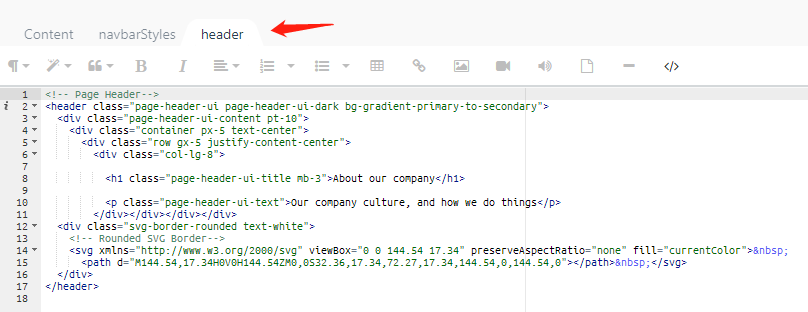
在layout中使用placeholder之后page编辑选项会自动生成出对应的内容编辑区域,如下图

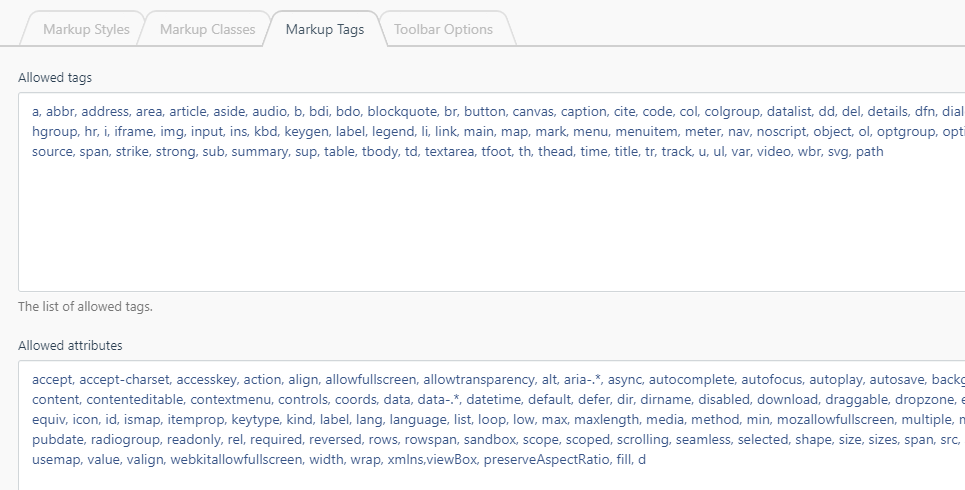
需要注意的是,编辑器默认会过滤一些html tag和attribute,如svg,path等等,如果需要保留这些标签和属性,还需要在系统中做一些设置,打开Settings -> Editor settings->Markup Tags,在这里添加上需要保留的tag和attribute即可

默认值的处理
{% if placeholder('navbarStyles') %}
{% placeholder navbarStyles type="text" %}
{% else %}
defaultNavbarStyles
{% endif %}Partial 小部件
partial适合存放代码片段,如公共的header、footer、navbar等等
引入partial
{% partial "site/navbar" %}引入带变量的partial
{% partial "site/navbar" color="red" %}在site/navbar这个partial中可以使用twig语法{{ color }}来使用。
接下来需要做的事情更复杂一些,有这样的一种应用场景:根据不同的页面Path设置navbar中不同的标题颜色,这时候我们把一个变量myColor作为值传给color中使用,并且根据不同的Path来修改myColor的值,在Markup中
{% partial "site/navbar" color=myColor %}在Code中
function onStart()
{
$color = "text-dark";
switch($this->page->url){
case "/about":
$color = "text-white";
break;
}
$this['myColor'] = $color;
}同样,在site/navbar的partial中使用{{ myColor }}传入变量即可,这就完成了不同页面直接的动态设置。