October/Winter CMS上传图片和文件File Attachments
OctoberCMS上传图片的实现方法用$attachOne和$attachMany两个系统内置的model :
单文件上传
public $attachOne = [ 'avatar' => 'System\Models\File' ];
多个文件上传
public $attachMany = [
'photos' => 'System\Models\File'
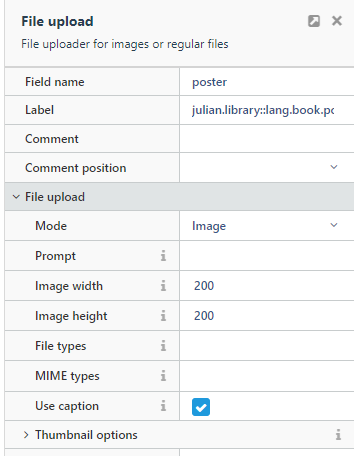
];需要说明的是OctoberCms的文件上传是通过Models中fields.yaml文件添加Widgets类型的字段来实现的,而Widgets是系统内置工具,因此是不需要为数据表独立添加相关字段的。

接下来需要在对应的Model中设置Relation,如果图片只上传一个则设置为$attachOne,多个则使用$attachMany(官方文档)
public $attachOne = [
'poster' => 'System\Models\File'
];最终效果

图片文件在前端调用
原始尺寸图片
{{ record.poster.path }}裁剪200x200的缩略图
{{ record.poster.thumb(200, 200, {'mode':'crop'} }}固定宽度200
{{ record.poster.thumb(200, auto) }}$attachMany多个图片/文件的调用
{% for image in record.gallery %}
<a href="{{ image.path }}"><img src="{{ image.thumb(200, 200, {'mode':'crop'} }}" /></a>
{% endfor %}