使用Gatsby和Ghost搭建静态博客系统

安装Gatsby前端
首先用git获取源码
gatsby new gatsby-starter-ghost https://github.com/TryGhost/gatsby-starter-ghost
安装完成后启动服务
cd gatsby-starter-ghost gatsby develop
在浏览器中打开http://localhost:8000/我们可以看到了完整的博客已经呈现了。这时候你一定很好奇我的数据在哪里如何管理?
这是由于刚刚我们git下来的gatsby使用了官方提供的博客示例数据api,我们现在找到项目根目录下.ghost.json文件就可以看到数据接口的配置
{
"development": {
"apiUrl": "https://gatsby.ghost.io",
"contentApiKey": "9cc5c67c358edfdd81455149d0"
},
"production": {
"apiUrl": "https://gatsby.ghost.io",
"contentApiKey": "9cc5c67c358edfdd81455149d0"
}
}好了,接下来我们要准备本地化内容管理系统,也就是Ghost的本地部署。
安装Ghost后端
在Windows10中安装部署Ghost已经提前准备好了,Ghost的安装也非常简单,这里不做过多说明,下面重点是讲数据接口和Gatsby通信的实现。
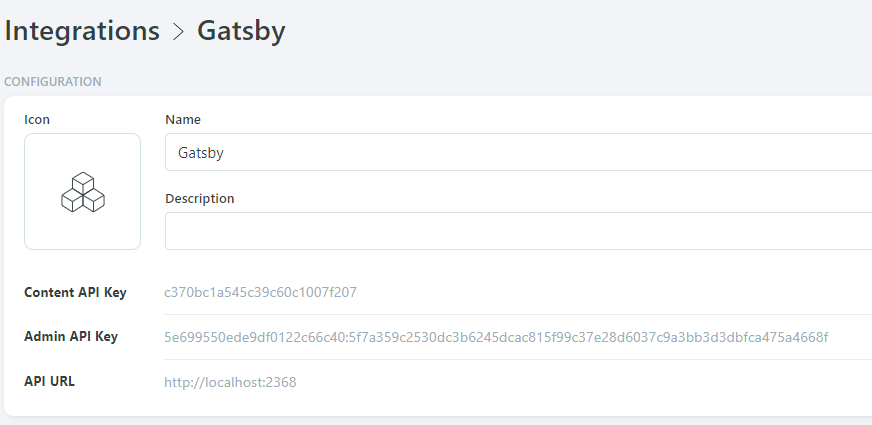
首先打开http://localhost:2368/ghost/登陆到ghost后台,一次点击Integrations -> Add custom integration

系统会自动生成出Api Key,我们需要讲这里的API URL和Content API Key记录下来,并且将它们填入到Gatsby的根目录.ghost.json文件中的对应参数中即可。
最后我们重启以下gatsby服务,大功告成!
为了验证数据别忘了到ghost博客中添加些新的数据。