更新注意事项:Tailwind CSS4和DaisyUI
Tailwind4圣诞已经有一段时间了,DaisyUI也随之更新到5.
这里重点需要说明的是:
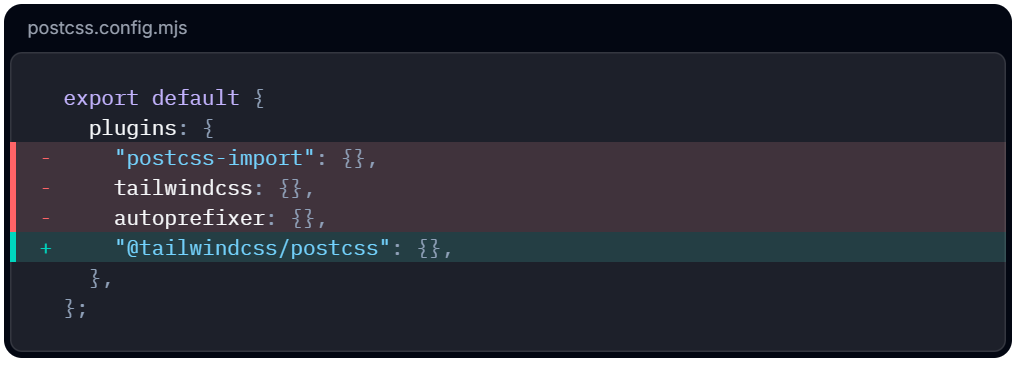
1.postcss.config.mjs文件需要做出以下修改
export default {
plugins: {
- "postcss-import": {},
- tailwindcss: {},
- autoprefixer: {},
+ "@tailwindcss/postcss": {},
},
};
2. 移除tailwind.config.js文件
由于配置文件都写在了app.css文件中,所以原有的配置文件已弃用
@import "tailwindcss";
@plugin "@tailwindcss/typography";
@plugin "daisyui" {
themes: light --default, dark --prefersdark, cupcake;
}3. app.css文件
- @tailwind base; - @tailwind components; - @tailwind utilities; + @import "tailwindcss";
需要注意的是如果引入插件
@import "tailwindcss";
@plugin "@tailwindcss/typography";
@plugin "daisyui" {
themes: light --default, dark --prefersdark, cupcake;
}这里的语法是以css文件为准,而不是js,}后面不要因为带有分号;而出错。
有用的链接: