在Fastify使用axios产生http请求
fastify本身就因为是为设计REST API为开发的,最大的特点是速度快,而我使用它的场景是作为客户端请求的代理层,由于客户端直接发起服务端的API请求会暴露apikey,在服务端加了一层fastify做代理处理客户端请求,并用了cors插件做跨域请求的认证,这么一来算是做了些安全处理。
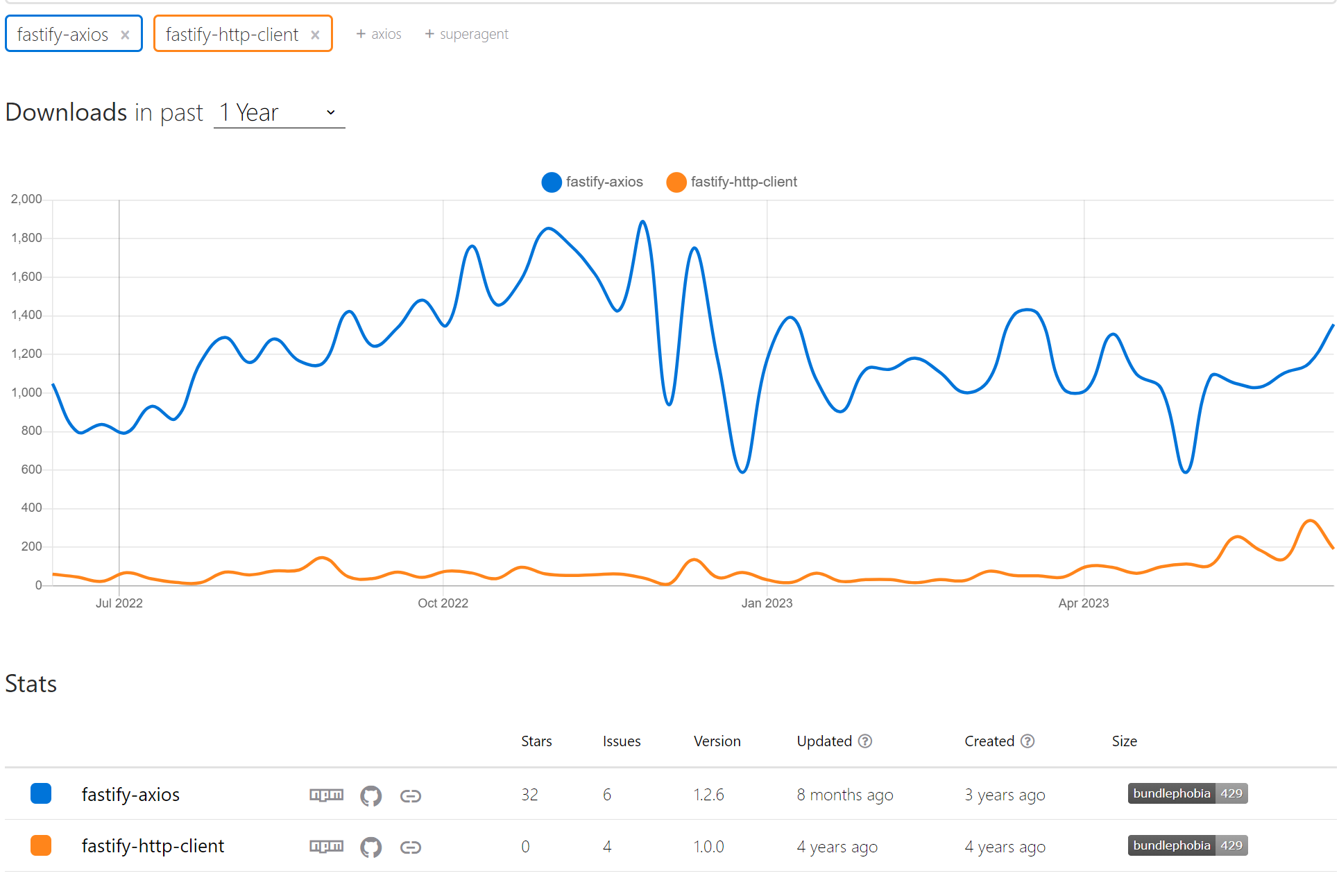
fastify的http请求有两个库可以使用,其中一个是fastify-http-client,另一个是fastify-axios,前者已经4年没有更新,后者最新更新是8个月前,其中他们社区下载量也大不同,所以毫无疑问选择了axios。

安装fastify-axios
npm install fastify-axios
在handler中实现请求,需要注意的是,如果用变量接收axios请求的返回结果,需要在前面加上await才可以实现。
handler: async (request, reply) => {
const token = '************************';
const config = {
headers: { Authorization: `Bearer ${token}` }
}
let res = {}
await fastify.axios.post('https://***************', request.body, config)
.then(function (response) {
if(response.data.data.id){
res = response.data;
}
})
.catch(function (error) {
console.log(error);
});
if(res.data.id){
reply.code(200).send({
code: "SUCCESSED",
message: "The message was sent successfully"
})
}else{
reply.code(500).send({
code: "Bad Gateway",
message: "The server has encountered a situation it does not know how to handle."
})
}
}最后对于自定义各种请求返回的http状态码可参考:https://developer.mozilla.org/en-US/docs/Web/HTTP/Status