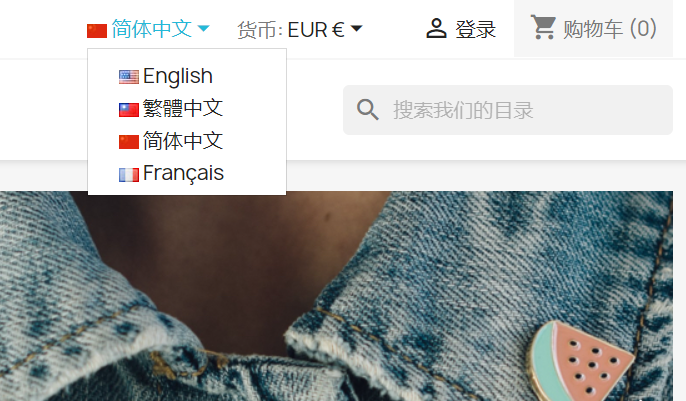
实现PrestaShop前台语言选项显示国旗图标

打开模板文件/themes/classic/ps_languageselector/ps_languageselector.tpl,找到{$current_language.name_simple},约30行左右,在前面添加
<img alt="{$current_language.name_simple}" src="{$urls.base_url}/img/l/{$language.id}.jpg" width="16" height="11">这是当前语言前面的国旗图标现实。
继续找到下拉框中更多语言,找到{$language.name_simple},约36行左右,在前面添加
<img alt="{$current_language.name_simple}" src="{$urls.base_url}img/l/{$language.id_lang}.jpg" width="16" height="11">完整的ps_languageselector.tpl代码:
{**
* Copyright since 2007 PrestaShop SA and Contributors
* PrestaShop is an International Registered Trademark & Property of PrestaShop SA
*
* NOTICE OF LICENSE
*
* This source file is subject to the Academic Free License 3.0 (AFL-3.0)
* that is bundled with this package in the file LICENSE.md.
* It is also available through the world-wide-web at this URL:
* https://opensource.org/licenses/AFL-3.0
* If you did not receive a copy of the license and are unable to
* obtain it through the world-wide-web, please send an email
* to [email protected] so we can send you a copy immediately.
*
* DISCLAIMER
*
* Do not edit or add to this file if you wish to upgrade PrestaShop to newer
* versions in the future. If you wish to customize PrestaShop for your
* needs please refer to https://devdocs.prestashop.com/ for more information.
*
* @author PrestaShop SA and Contributors <[email protected]>
* @copyright Since 2007 PrestaShop SA and Contributors
* @license https://opensource.org/licenses/AFL-3.0 Academic Free License 3.0 (AFL-3.0)
*}
<div id="_desktop_language_selector">
<div class="language-selector-wrapper">
<span id="language-selector-label" class="hidden-md-up">{l s='Language:' d='Shop.Theme.Global'}</span>
<div class="language-selector dropdown js-dropdown">
<button data-toggle="dropdown" class="hidden-sm-down btn-unstyle" aria-haspopup="true" aria-expanded="false" aria-label="{l s='Language dropdown' d='Shop.Theme.Global'}">
<span class="expand-more"><img alt="{$current_language.name_simple}" src="{$urls.base_url}/img/l/{$language.id}.jpg" width="16" height="11"> {$current_language.name_simple}</span>
<i class="material-icons expand-more"></i>
</button>
<ul class="dropdown-menu hidden-sm-down" aria-labelledby="language-selector-label">
{foreach from=$languages item=language}
<li {if $language.id_lang == $current_language.id_lang} class="current" {/if}>
<a href="{url entity='language' id=$language.id_lang}" class="dropdown-item" data-iso-code="{$language.iso_code}"><img alt="{$current_language.name_simple}" src="{$urls.base_url}img/l/{$language.id_lang}.jpg" width="16" height="11"> {$language.name_simple}</a>
</li>
{/foreach}
</ul>
<select class="link hidden-md-up" aria-labelledby="language-selector-label">
{foreach from=$languages item=language}
<option value="{url entity='language' id=$language.id_lang}"{if $language.id_lang == $current_language.id_lang} selected="selected"{/if} data-iso-code="{$language.iso_code}">
{$language.name_simple}
</option>
{/foreach}
</select>
</div>
</div>
</div>