安装部署MedusaJS:核心服务+Postgresql+Redis数据库+后台管理面板+前台界面

Medusajs并非像其它应用那么简单一键部署直接开箱即用,它由三个核心模块组成,都需要独立安装,分别是核心服务,后台以及前台。
本文教程使用Postgresql+redis作为medusajs的数据存储,安装核心服务及相关模块。
一 Medusa核心服务
安装medusa cli命令工具,安装完成后可使用medusa new命令来创建项目
npm install @medusajs/medusa-cli --global
创建一个medusajs应用
medusa new medusa-server --seed
启动应用
cd medusa-server medusa develop
medusajs的默认端口是9000,如果服务启动成功,我们可以使用以下命令来检测核心服务的启动状态
curl localhost:9000/store/products # If you have Python installed, you can format the JSON result. curl localhost:9000/store/products | python -m json.tool
如果我们也可以复制localhost:9000/store/products到浏览器,将看到json格式的产品数据
二 配置Medusa服务端
此过程我们会将选用Postgresql和Redis作为Medusajs的数据存储方案
安装Postgresql
安装Postgresql可参考在Ubuntu22上安装Postgresql并配置端口和远程访问,这里不做过多阐述
安装完成后可以使用命令来检测安装状态
psql -V
为medusajs创建数据库
access the postgres console psql postgres # create a new user CREATE USER medusa_admin WITH PASSWORD 'medusa_admin_password'; # create a new database and the newly created user as the owner CREATE DATABASE medusa_db OWNER medusa_admin; # grant all privileges on medusa_db to the medusa_admin user GRANT ALL PRIVILEGES ON DATABASE medusa_db TO medusa_admin; # exit the postgres console quit
为Medusa配置数据库信息
打开根目录下的.env文件并添加数据库连接信息
DATABASE_URL=postgres://medusa_admin:medusa_admin_password@localhost:5432/medusa_db
继续打开根目录下的medusa-config.js文件,修改相关配置
module.exports = {
projectConfig: {
//...other configurations
database_url: process.env.DATABASE_URL,
database_type: "postgres",
},
};这里需要注意的是,medusa默认使用了sqlite作为数据库,需要注意删除该选项。
安装配置Redis
同样安装过程可参考:https://redis.io/docs/getting-started/installation/
检测安装是否成功
redis-server -v
随系统自启动服务
sudo systemctl enable redis-server
启动服务
sudo service redis-server start
需要说明的是笔者在WSL中使用的ubuntu18测试,这里的服务名是redis-server,其它系统环境可能是redis
更多关于Redis的服务管理可参考文章:https://tableplus.com/blog/2018/10/how-to-start-stop-restart-redis.html
添加Redis的连接信息
打开.env文件并添加
REDIS_URL=redis://localhost:6379
打开medusa-config.js并修改配置信息
module.exports = {
projectConfig: {
//...other configurations
redis_url: process.env.REDIS_URL
},
};最后添加种子数据并启动应用服务
# seed new postgres database npm run seed # start the server npm run start
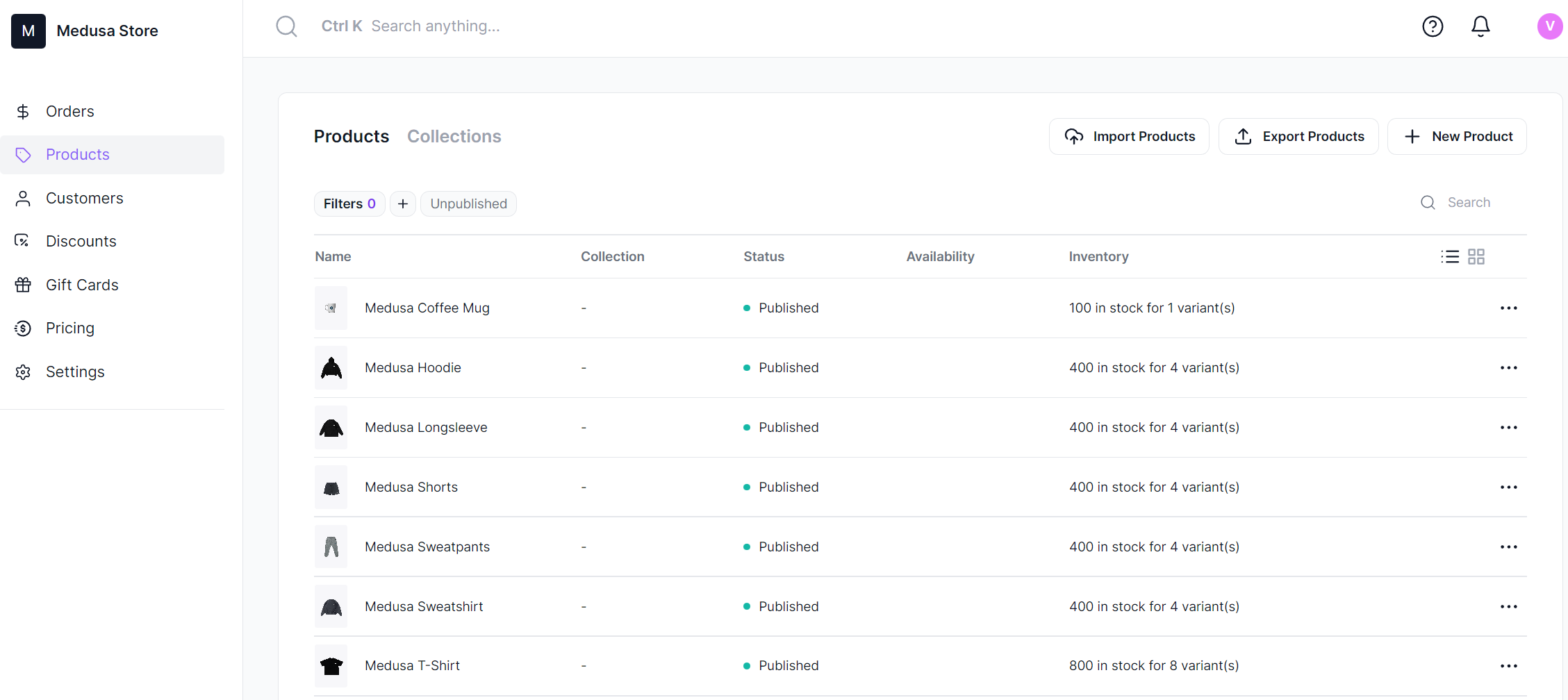
三 安装后台管理面板
注意,面板是独立的应用,需要另起文件夹安装,medusa的核心服务我们安装在medusa-server中,下面我们将后台安装到medusa-admin中。
克隆仓库
git clone https://github.com/medusajs/admin medusa-admin
安装依赖
cd medusa-admin npm install
如果安装过程出现以下错误
npm ERR! code ERESOLVE npm ERR! ERESOLVE unable to resolve dependency tree npm ERR! npm ERR! While resolving: [email protected] npm ERR! Found: gatsby@4.6.2 npm ERR! node_modules/gatsby npm ERR! gatsby@"^4.4.0" from the root project npm ERR! npm ERR! Could not resolve dependency: npm ERR! peer gatsby@"^2.0.0" from [email protected] npm ERR! node_modules/gatsby-plugin-portal npm ERR! gatsby-plugin-portal@"^1.0.7" from the root project npm ERR! npm ERR! Fix the upstream dependency conflict, or retry npm ERR! this command with --force, or --legacy-peer-deps npm ERR! to accept an incorrect (and potentially broken) dependency resolution. npm ERR!
可以使用npm install --force 或 npm install --legacy-peer-deps来重新安装或使用yarn来安装
yarn install
安装成功后我们需要初始化管理员账号密码
创建管理员账户
切记,初始化管理员账号密码需要在medusa核心服务目录完成,也就是medusa-server目录中,而不是管理面板medusa-admin里,务必要注意。
medusa user -e [email protected] -p some-secret-password
该命令会创建一个邮箱和密码的账户。
继续返回到medusa-admin目录中,启动服务
npm start
后台管理面板的默认端口是7000,访问地址为:http://localhost:7000


四 安装店铺前台
Medusajs官方提供了nextjs和gatsbyjs两种前端技术框架开发的前台,本文以nextjs版为例
克隆仓库
npx create-next-app -e https://github.com/medusajs/nextjs-starter-medusa frontend
修改配置文件,准备环境变量
cd frontend/ mv .env.template .env.local
安装依赖
yarn
启动前端服务
yarn dev
默认端口为8000,访问地址:http://localhost:8000/


总结
至此,我们完成了一个拥有medusa核心服务,后台管理,前台展示的电子商务网站。
和以往的项目不一样,Medusa低耦合运行,在核心服务启动完成后即可启动后台和前台应用服务,三者都需要独立启动。