利用Directus的Webhooks和Astro做自动化部署
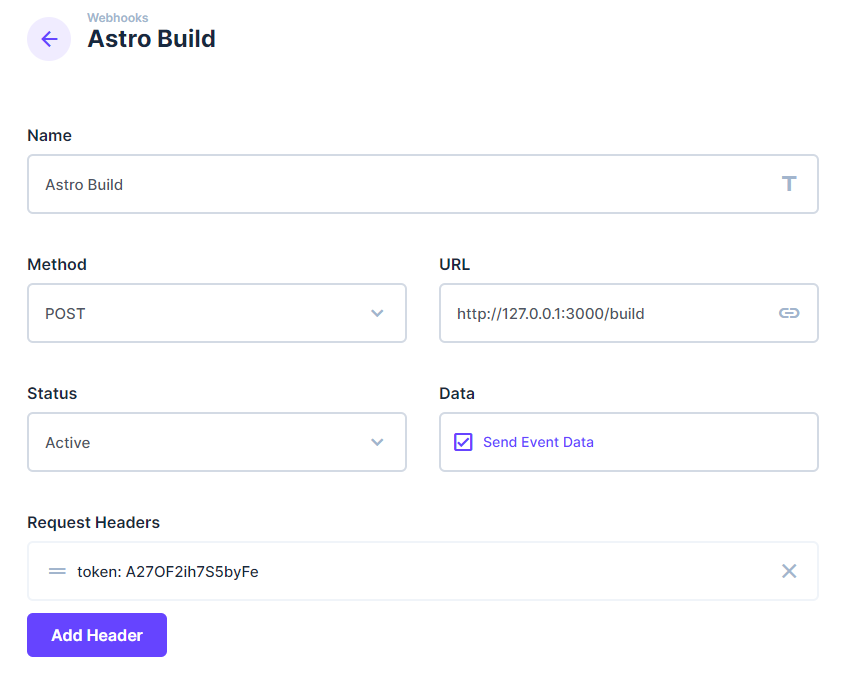
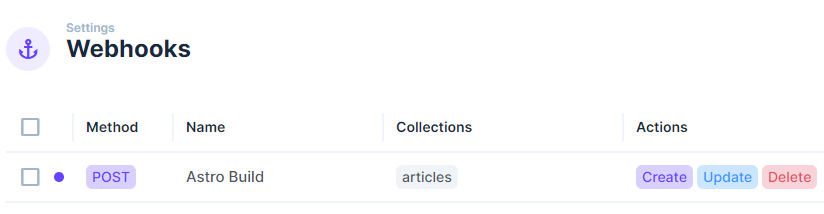
在Directus中建立Webhooks

注意,为了安全考虑我在Headers中添加了一个token,用于在Astro中请求验证

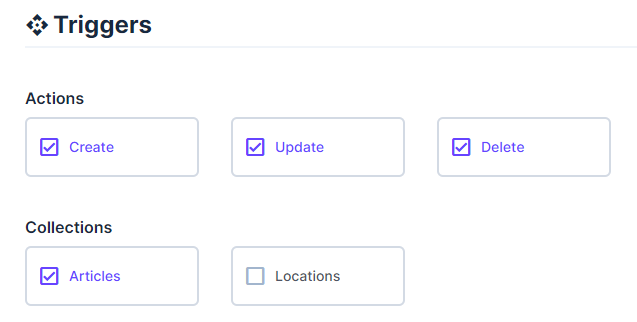
建立触发规则,作用模型范围

二 Astro的配置
开启astro的SSR模式
export default defineConfig({
output: 'server'
});建立路由 /src/pages/[...slug].astro
---
import { createRequire } from 'module';
const require = createRequire(import.meta.url);
const pages = [
{
slug: undefined,
title: 'Astro Store',
text: 'Welcome to the Astro!',
},
{
slug: 'build',
title: 'Astro Build',
text: 'Astro build command be executed.',
}
];
const { slug } = Astro.params;
const page = pages.find((page) => page.slug === slug);
if (!page) return Astro.redirect("/404");
const { title, text } = page;
if (Astro.request.method === "POST") {
const headers = JSON.stringify(Object.fromEntries(Astro.request.headers));
const token = Object.fromEntries(Astro.request.headers).token; //A27OF2ih7S5byFe; //JSON.stringify(Object.fromEntries(Astro.request.headers))
const start = new Date().toISOString().replace(/T/, ' ').replace(/\..+/, ''); // replace T with a space And delete the dot and everything after;
if (token == 'A27OF2ih7S5byFe') {
const fs = require('fs');
const logFile = './src/directus/build.log';
//Check log file Size
var stats = fs.statSync(logFile);
var fileSizeInBytes = stats.size;
// Convert the file size to megabytes (optional)
//var fileSize = fileSizeInBytes / (1024*1024);
var fileSize = fileSizeInBytes / 1024;
//console.log(fileSize);
if(fileSize > 2000){
try {
fs.unlinkSync(logFile);
//console.log("File removed:", path);
} catch (err) {
//console.error(err);
}
}
//Write log file
const content = headers + '\n - Requested at: ' + start + '\n';
fs.appendFile(logFile, content, err => {
if (err) {
console.error(err);
}
// done!
});
}
}
---
<html>
<head>
<title>{title}</title>
</head>
<body>
<h1>{title}</h1>
<p>{text}</p>
</body>
</html>建立存放log的目录 /src/directus/
以上实现了每次Directus修改发布内容会触发Astro的build路由请求,在Astro会产生一个log记录位于/src/directus/build.log,当文件超出2000KB的时候清空。
三 用WATCH来实现自动化部署
如果项目只用于SSR模式大可不必,由于我喜欢把页面内容静态化部署到CDN上,所以每次内容更新都需要astro的build来重新构建内容,以及CDN内容的发布。
用watch监控log文件的变更即可完成部署,参考使用Watch实现node项目的自动化部署