使用Astro和Directus搭建一个国际化多语言网站
注意:这篇内容只记录了实现开发过程中的难点
安装和配置Directus
此前笔者曾经写过一篇在Ubuntu上安装Directus并部署的方法,在官方此文档中提供了Directus很多安装部署方法,本文以最常见的cli安装为例
创建Directus应用
npm init directus-project my-project
启动应用
cd my-project npx directus start
Directus的权限配置
安装过程非常简单,这里不再赘述
安全起见,在Directus应用中我们需要一个通过授权的api来完成数据的调用,官方提供了用户名密码或者Static Token这两种方法来实现安全验证,由于用户名密码明文显示在安全配置上可能稍有逊色,建议使用static token来实现,下面进入正题
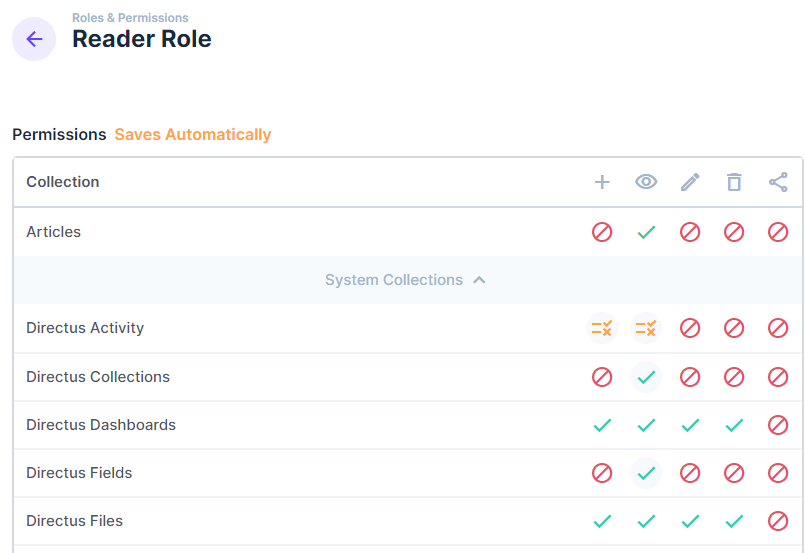
打开后台,在Settings - Roles & Permissions中添加一个名为Reader的权限组存放只读用户

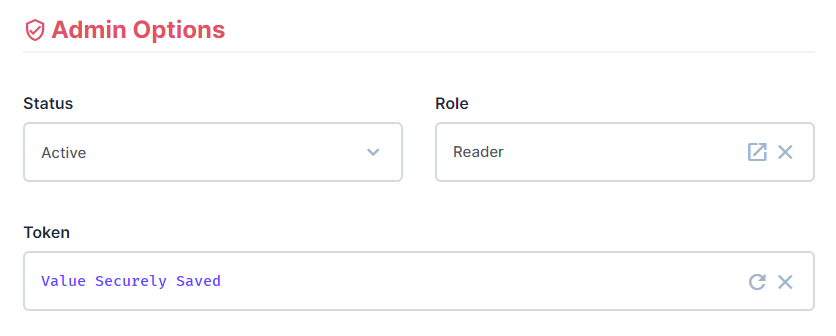
在User Directory中找到刚才添加的用户组并添加用户,这里需要注意的是static token的配置

Token的数据第一次生成出来之后它便不再显示,所以需要及时复制。后面调用api的格式为?access_token=
多国语言的配置
参考此文:Directus多语言国际化i18n处理
前端Astro
安装Astro及端口配置,完成后接下来需要重点安装两个东西
- i18next插件的安装和配置:https://github.com/yassinedoghri/astro-i18next
- Directus Javascript SDK:https://docs.directus.io/reference/sdk.html