OctoberCMS多语言网站的开发与SEO优化
前几天写了关于OctoberCMS自开发插件的多语言处理方法,今天把多国语言网站的解决方案记录下来,由于官方提供的Translate插件默认仅提供了Ajax方式来实现语言的切换,也就是说页面URL不会改变,我认为这是不太友好地,一方面搜索引擎中的收录和权重会成问题,另一方面无刷新虽然对当前访问用户比较友好,但是同时如果在遇到用户转发URL的时候接收方显示的语言内容和转发方不一致这也是负面的影响。
为了解决这个问题我试了官方插件市场中的两款打星比较高的插件,遗憾的是都以失败告终,非常难用,最后自己摸索了一晚上得到以下的解决方法,不需要依赖语言扩展以及SEO等相关插件。
首先还需要安装使用Translate插件,这里需要注意一个事项,一般情况我们需要把语言切换的代码区块放在一个页面的header中,如果这个header正好是以partial保存的,那么除了partial外它的上一级调用的layout或pages也需要把locale Picker这个component引入才可以,不然在切换语言的时候会报Ajax请求错误,找不到“onSwitchLocale”的请求方法,原因是就出在这个data-request="onSwitchLocale"。
用超链接来实现语言的切换
<li class="dropdown"><a href="javascript:;"><span>{{ '选择语言'|_ }}</span> <i class="bi bi-chevron-down"></i></a>
<ul>
{% for code, name in localePicker.locales %}
<li><a href="/{{ code }}{{ this.page.url }}"><span lang="{{ code }}">{{ name }}</span></a></li>
{% endfor %}
</ul>
</li>hreflang标签的使用
在layout中加入这个组件:{% component 'alternateHrefLangElements' %},它会生成出符合W3C标准的语言声明
<link rel="alternate" hreflang="zh-CN" href="http://towait.com/zh-CN" /> <link rel="alternate" hreflang="fr" href="http://towait.com/fr" />
声明页面语言
<html lang="{{ activeLocale }}">强制URL统一跳转(避免同一个页面url出现两种语言的不同内容)
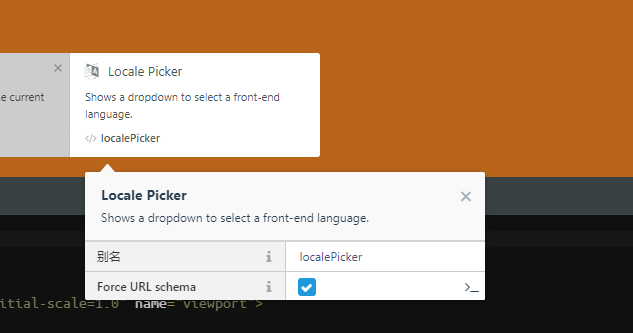
找到locale Picker组件,把Force URL schema勾上。

项目默认语言的配置
打开/config/app.php,找到locale和fallback_locale,并把数值修改为默认语言代码。
完工。