OctoberCMS插件开发之多语言处理(国际化)
首先OctoberCMS实现多语言是必须要安装Translate插件的,其它插件市场的很多语言扩展插件也是基于这个基础插件来实现的,比如Translate Extended和Translate Tabs等等
Translate插件是默认支持Blog和StaticPages等插件的,在安装完之后内容编辑区的右上角会有语言切换的链接,如下图

当然,语言是在后台自己定义的,需要加多少都可以。
那么问题来了,我们自己开发的插件并不会生效,使它在我们自己的插件中运行也非常简单,只需要找到对应的Model文件,然后添加以下代码
public $implement = [
'RainLab.Translate.Behaviors.TranslatableModel',
'Vdomah.TranslateTabs.Behaviors.TranslateTabbable',
];
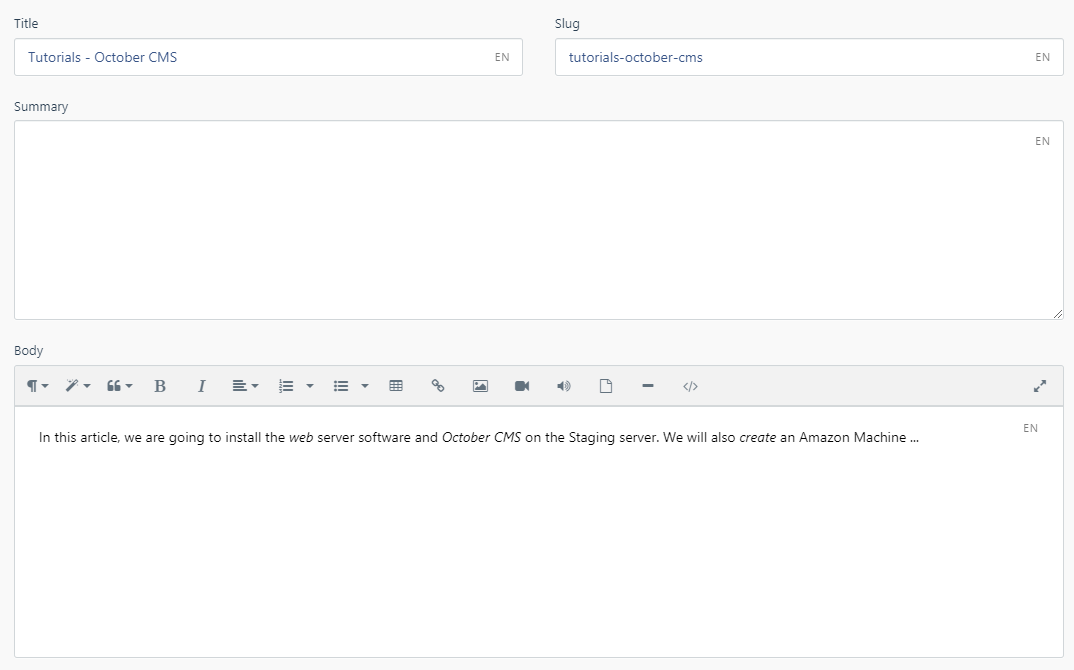
public $translatable = ['title', 'slug', 'summary', 'body']; 其中$translatable中需要设定需要做语言切换处理的字段名,如下图所示

怎么样?是不是非常方便
前端多语言选项的处理
在模板文件中添加组件来实现语言切换
<h3>{{ 'Please select your language:'|_ }}</h3>
{% component 'localePicker' %}手动选择
<p>
Switch language to:
<a href="#" data-request="onSwitchLocale" data-request-data="locale: 'en'">English</a>,
<a href="#" data-request="onSwitchLocale" data-request-data="locale: 'ru'">Russian</a>
</p>消息的翻译
{{ 'site.name'|_ }}
{{ 'Welcome to our website!'|_ }}
{{ 'Hello :name!'|_({ name: 'Friend' }) }}带有变量的翻译
{{ 'There are no apples|There are :number applies!'|__(2, { number: 'two' }) }}等等吧,太懒了不想写了,官方文档应有尽有,详细参考:https://octobercms.com/plugin/rainlab-translate