用javascript屏蔽右键默认菜单并改为自定义菜单
如果在html页面中需要屏蔽右键菜单并修改为自己想要的菜单可以按照下面代码来,由原生JavaScript实现,算是对前文VideoJS视频播放器示例代码的一个补充,原因是想在视频播放区域屏蔽右键菜单并改为自己定义的菜单。

核心代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Custom Right Click Menu</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Montserrat:wght@300;400;500;700&display=swap" rel="stylesheet">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<style type="text/css">
* {
padding: 0;
margin: 0;
box-sizing: border-box;
font-family: 'Montserrat', sans-serif;
}
body {
width: 100vw;
height: 100vh;
background: #f2f4f6;
overflow: hidden;
}
ul {
list-style: none;
}
.context-menu {
position: absolute;
}
.context-menu .menu {
display: flex;
flex-direction: column;
background-color: #fff;
border-radius: 10px;
box-shadow: 0 10px 20px rgb(64 64 64 / 5%);
padding: 10px 0;
}
.context-menu .menu > li > a {
font: inherit;
border: 0;
padding: 10px 30px 10px 15px;
width: 100%;
display: flex;
align-items: center;
position: relative;
text-decoration: unset;
color: #000;
font-weight: 500;
transition: 0.5s linear;
-webkit-transition: 0.5s linear;
-moz-transition: 0.5s linear;
-ms-transition: 0.5s linear;
-o-transition: 0.5s linear;
}
.context-menu .menu > li > a:hover {
background:#f1f3f7;
color: #4b00ff;
}
.context-menu .menu > li > a > i {
padding-right: 10px;
}
.context-menu .menu > li.trash > a:hover {
color: red;
}
</style>
</head>
<body>
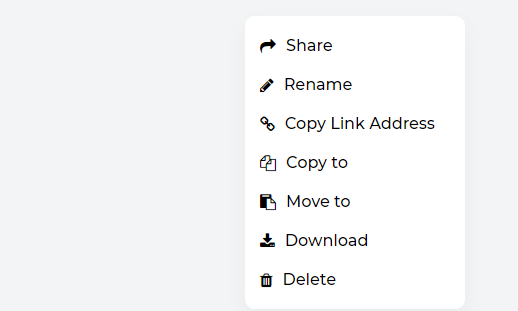
<div id="contextMenu" class="context-menu" style="display: none">
<ul class="menu">
<li class="share"><a href="#"><i class="fa fa-share" aria-hidden="true"></i> Share</a></li>
<li class="rename"><a href="#"><i class="fa fa-pencil" aria-hidden="true"></i> Rename</a></li>
<li class="link"><a href="#"><i class="fa fa-link" aria-hidden="true"></i> Copy Link Address</a></li>
<li class="copy"><a href="#"><i class="fa fa-copy" aria-hidden="true"></i> Copy to</a></li>
<li class="paste"><a href="#"><i class="fa fa-paste" aria-hidden="true"></i> Move to</a></li>
<li class="download"><a href="#"><i class="fa fa-download" aria-hidden="true"></i> Download</a></li>
<li class="trash"><a href="#"><i class="fa fa-trash" aria-hidden="true"></i> Delete</a></li>
</ul>
</div>
<script>
document.onclick = hideMenu;
document.oncontextmenu = rightClick;
function hideMenu() {
document.getElementById("contextMenu")
.style.display = "none"
}
function rightClick(e) {
e.preventDefault();
if (document.getElementById("contextMenu") .style.display == "block"){
hideMenu();
}else{
var menu = document.getElementById("contextMenu")
menu.style.display = 'block';
menu.style.left = e.pageX + "px";
menu.style.top = e.pageY + "px";
}
}
</script>
</body>
</html>如果是在部分容器中生效也很简单,只需要这么写
const noContext = document.getElementById('myContainer');
noContext.addEventListener('contextmenu', e => {
rightClick(e);
});