October/WinterCMS前端列表与内容页的处理
前些天更新过WinterCMS的分页的使用,今天把自建Plugin的数据列表和内容展现一并处理掉。
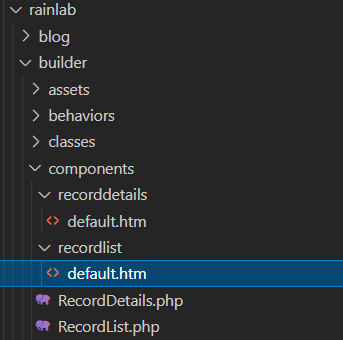
在开始前一定要了解WinterCMS的项目目录结构,所有Plugin都存放于plugins目录中,根据作者名称来存放,而我们创建插件使用的Builder本身也是个插件,它的存放目录位于/Plugins/Rainlab/Builder中

由图可见,该插件提供了两个component,components目录下有两个htm文件:
recorddetails/default.htm
该文件为内容展现页的component,如果要在内容页模板中自由构建自己的html元素就可以把代码复制进模板中使用,当然component中存有变量设置,如现实的字段、分页参数等等,我们可以把component拖入到顶部区域或者拖入模板之后删除掉{% component 'name' %}这个调用的区块。
{% set record = __SELF__.record %}
{% set displayColumn = __SELF__.displayColumn %}
{% set notFoundMessage = __SELF__.notFoundMessage %}
{% if record %}
{{ attribute(record, displayColumn) }}
{% else %}
{{ notFoundMessage }}
{% endif %}recordlist/default.htm
该文件为列表页所用,存有很多变量,使用方法和上所述。
{% set records = __SELF__.records %}
{% set displayColumn = __SELF__.displayColumn %}
{% set noRecordsMessage = __SELF__.noRecordsMessage %}
{% set detailsPage = __SELF__.detailsPage %}
{% set detailsKeyColumn = __SELF__.detailsKeyColumn %}
{% set detailsUrlParameter = __SELF__.detailsUrlParameter %}
<ul class="record-list">
{% for record in records %}
<li>
{# Use spaceless tag to remove spaces inside the A tag. #}
{% spaceless %}
{% if detailsPage %}
<a href="{{ detailsPage|page({ (detailsUrlParameter): attribute(record, detailsKeyColumn) }) }}">
{% endif %}
{{ attribute(record, displayColumn) }}
{% if detailsPage %}
</a>
{% endif %}
{% endspaceless %}
</li>
{% else %}
<li class="no-data">{{ noRecordsMessage }}</li>
{% endfor %}
</ul>
{% if records.lastPage > 1 %}
<ul class="pagination">
{% if records.currentPage > 1 %}
<li><a href="{{ this.page.baseFileName|page({ (pageParam): (records.currentPage-1) }) }}">← Prev</a></li>
{% endif %}
{% for page in 1..records.lastPage %}
<li class="{{ records.currentPage == page ? 'active' : null }}">
<a href="{{ this.page.baseFileName|page({ (pageParam): page }) }}">{{ page }}</a>
</li>
{% endfor %}
{% if records.lastPage > records.currentPage %}
<li><a href="{{ this.page.baseFileName|page({ (pageParam): (records.currentPage+1) }) }}">Next →</a></li>
{% endif %}
</ul>
{% endif %}在了解了基础目录结构和机制之后我们正如主题,将自己开发的插件数据展现出来。
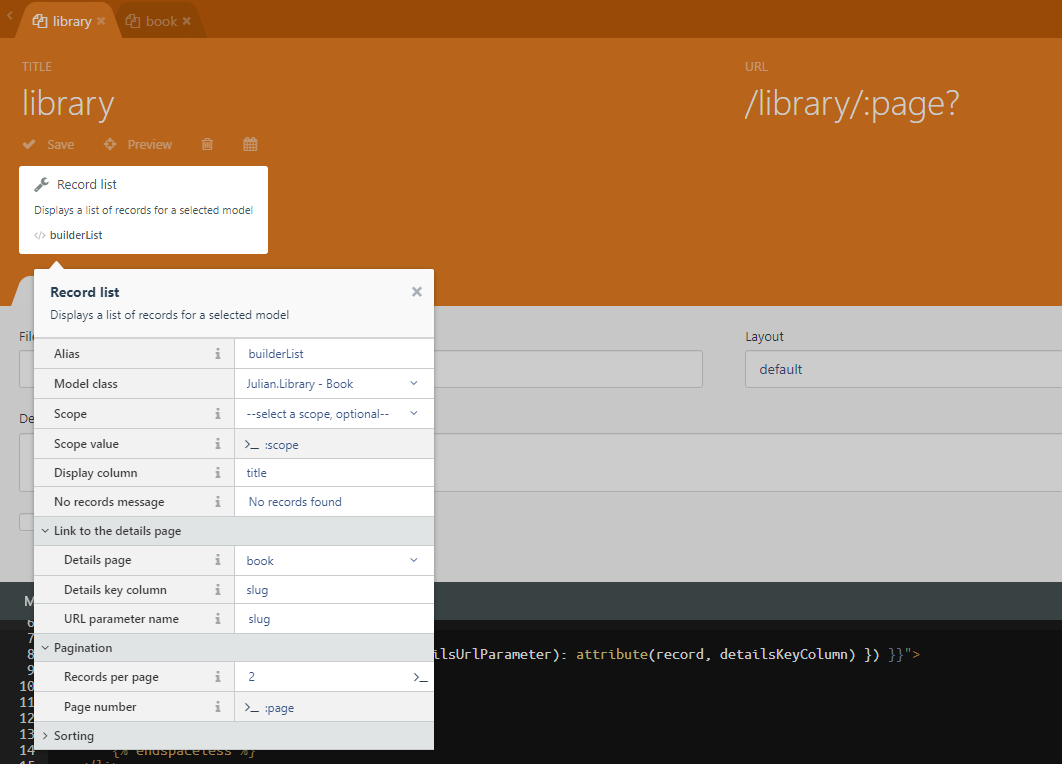
列表页
按照下面配置新建一个列表页模板,注意事项:
- 使用
Record list组件 - 配置URL,注意:
page?分页参数,这个参数规则要参考组件的page number设置 Model Class找到我们开发的Model,这一步非常关键link to details page和pagination根据实际情况来,但是Details key column和URL parameter name这两个参数很重要,要配置正确
Markup部分
{% set detailsKeyColumn = builderList.detailsKeyColumn %}
{% set detailsUrlParameter = builderList.detailsUrlParameter %}
<ul>
{% for record in records %}
<li>
{% spaceless %}
{% if detailsPage %}
<a href="{{ detailsPage|page({ (detailsUrlParameter): attribute(record, detailsKeyColumn) }) }}">
{% endif %}
{{ record.title }}
{% if detailsPage %}
</a>
{% endif %}
{% endspaceless %}
</li>
{% else %}
<li>{{ noRecordsMessage }}</li>
{% endfor %}
</ul>
{# Pagination #}
{% if records.lastPage > 1 %}
<ul class="pagination">
{% if posts.currentPage > 1 %}
<li><a href="{{ this.page.baseFileName|page({ (pageParam): (records.currentPage-1) }) }}">← Prev</a></li>
{% endif %}
{% for page in 1..records.lastPage %}
<li class="{{ records.currentPage == page ? 'active' : null }}">
<a href="{{ this.page.baseFileName|page({ (pageParam): page }) }}">{{ page }}</a>
</li>
{% endfor %}
{% if records.lastPage > records.currentPage %}
<li><a href="{{ this.page.baseFileName|page({ (pageParam): (records.currentPage+1) }) }}">Next →</a></li>
{% endif %}
</ul>
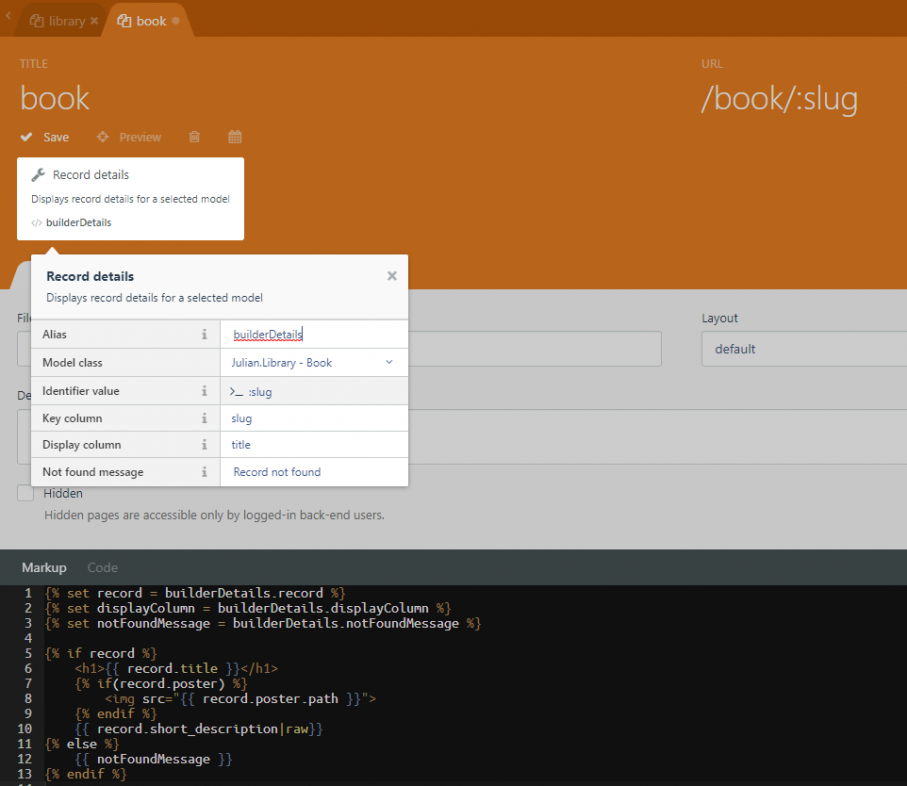
{% endif %}内容页
内容页的配置相对列表页就简单多了,没有那么多配置项
Markup部分
{% set record = builderDetails.record %}
{% set displayColumn = builderDetails.displayColumn %}
{% set notFoundMessage = builderDetails.notFoundMessage %}
{% if record %}
<h1>{{ record.title }}</h1>
{% if(record.poster) %}
<img src="{{ record.poster.path }}">
{% endif %}
{{ record.short_description|raw}}
{% else %}
{{ notFoundMessage }}
{% endif %}补充:关于图片的调用技巧可以参考Winter CMS上传图片和文件一文。