October/Winter CMS的分页处理
首先设置路由,把page分页变量传入,操作方法是在URL中写入,如/products/:page?
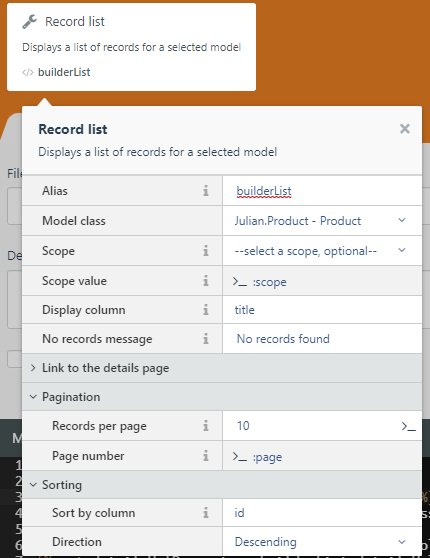
然后添加component,设置如下

内容渲染
默认组件使用{% component 'builderList' %}也可以渲染已经封装好的html,但是如果要全部自定义我们可以这样
{# Get Records #}
{% set records =builderList.records %}
{# Records List #}
{% for record in records %}
<span class="date">{{ attribute(record, 'date') }}</span>
<span class="title">{{ attribute(record, 'title') }}</span>
<p>{{ attribute(record, 'summary') }}</p>
{% endfor %}
{# Pagination #}
{% if records.lastPage > 1 %}
<ul class="pagination">
{% if records.currentPage > 1 %}
<li><a href="{{ this.page.baseFileName|page({ (pageParam): (records.currentPage-1) }) }}">← Prev</a></li>
{% endif %}
{% for page in 1..records.lastPage %}
<li class="{{ records.currentPage == page ? 'active' : null }}">
<a href="{{ this.page.baseFileName|page({ (pageParam): page }) }}">{{ page }}</a>
</li>
{% endfor %}
{% if records.lastPage > records.currentPage %}
<li><a href="{{ this.page.baseFileName|page({ (pageParam): (records.currentPage+1) }) }}">Next →</a></li>
{% endif %}
</ul>
{% endif %}