October/Winter CMS为Static Pages添加自定义字段
官方提供的static pages插件非常简易,如果要添加一些自定义的字段也非常简单,我们也可以使用收费的Custom Fields插件来实现,除此以外还可以使用本文的方法来实现,如果你的动手能力比较差那我还是建议直接购买收费插件来实现的,花钱买时间省心又省力。
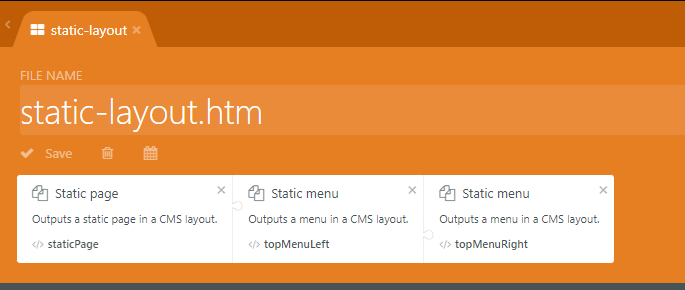
首先安装好插件并在component中添加static page,做好layout文件与static page的关联:

在layout的顶部添加自定义字段的配置,我们在这里添加了两个Tab,分别是
- tab
Page: 支持MarkDown语法的编辑器page_content - tab
Thumbnail:下面有以下几个字段- 缩略图上传
cover_image - 图片title,alt,class属性
cover_title,cover_alt,cover_classes
- 缩略图上传
将下面代码放到对应layout的最顶部
{variable type="markdown" name="page_content" label="Content" tab="Page"}{/variable}
{variable type="mediafinder" name="cover_image" mode="image" label="Cover Image" tab="Thumbnail"}{/variable}
{variable type="text" name="cover_title" label="Title" tab="Thumbnail"}{/variable}
{variable type="text" name="cover_alt" label="Alt" tab="Thumbnail"}{/variable}
{variable type="text" name="cover_classes" label="Classes" tab="Thumbnail"}{/variable}自定义字段的渲染调用,同样在layout的相应位置添加以下代码即可
<div id="layout-content" class="palette-clouds">
{% if cover_image|default(false) %}
<div class="container-fluid">
<div class="row">
<img src="{{ cover_image|media }}" title="{{ cover_title}}" alt="{{ cover_alt }}" class="{{ cover_classes }} img-fluid" />
</div>
</div>
{% endif %}
<div class="container-fluid container-xl">
<div class="p-2 pt-3 p-lg-5 mt-lg-3 mb-lg-3 bg-white">
<div class="row">
<div class="col-12 pb-3">
<h1>{{ staticPage.title }}</h1>
</div>
</div>
<div class="row">
<div class="col-12">
<div class="content-article fs-1-3rem md-fs-1-8rem">
{{ page_content|md }}
</div>
</div>
</div>
</div>
</div>
</div>自定义变量/字段的两种方法
OctoberCMS提供了两种方法来实现自定义变量/字段
/* the type `text` as tag delimiter */
{text name="text" label="Text" tab="Text"}{/text}
/* `variable` as tag delimiter */
{variable type="text" name="text_as_variable" tab="Text" label="Text defined Variable"}{/variable}这两种方法的区别主要是:
{text}在渲染的时候直接输出文本内容,因此需要在使用它的地方插入该标签,它并不适合作为twig语法变量去使用,适用于一次的变量,如title之类的,由于它是非变量的存在,debug也会变得困难{variable}中指定的name属性即可使用{{name}}作为变量在twig模板系统中使用,非常方便
因此,从开发和维护的便利性来讲,强烈建议使用{variable}来作为变量/字段的扩展
{variable}的使用
每个{variable}都有对应闭合的{/variable},{variable}中的tab,会创建一个tab,另外{variable}的结构体一定要放在layout的最顶部
格式说明
/**
start with `{variable`
then with a type like `text` or `textarea` or `dropdown`
then give it a name
then give it a label, which is used in the editor as field label
then tell on what tab it will be show in the editor (this is alphabetic order)
close with a closing `{/variable}`
*/
{variable type="text" name="custom_variable_ive_created" tab="Custom Tab"}{/variable}示例代码
{variable type="text" name="custom_title" tab="Custom"}{/variable}
{variable type="textarea" name="custom_description" tab="Custom"}{/variable}
{% partial "layout/doctype" %}
{% partial "layout/header" %}
<body class="page-{{ this.page.id }} layout-{{ this.layout.id }}">
<header id="layout-header" class="header-navbar">
{% partial "navigation/menu" %}
</header>
<!-- Content -->
<div id="layout-content" class="palette-clouds">
<h1>{{ custom_title }}</h1>
<p>{{ custom_description }}</p>
</div>
</body>
</html>{variable}支持的字段/表单类型
{variable type="text" name="text_as_variable" tab="Text" label="Text widget"}{/variable}
{variable type="textarea" name="textarea" label="Textarea widget" tab="Text"}{/variable}
{variable type="richeditor" name="richeditor" label="Richeditor widget" tab="Editors"}{/variable}
{variable type="markdown" name="markdown" label="Markdown editor" tab="Editors"}{/variable}
{variable type="mediafinder" name="mediafinder" mode="image" label="Mediafinder widget" tab="Uploads"}{/variable}
{variable type="dropdown" name="dropdown" label="Dropdown widget" tab="Selection" options="blue:Blue | orange:Orange | red:Red" }{/variable}
{variable type="radio" name="radio" label="Radio widget" tab="Selection" options="y:Yes|n:No|m:Maybe"}{/variable}
{variable type="checkbox" name="checkbox" label="Checkbox" tab="Selection" default="checked"}{/variable}
{variable type="datepicker" name="datepicker_date" label="Datepicker (Date only)" mode="date" tab="Selection"}{/variable}
{variable type="datepicker" name="datepicker_time" label="Datepicker (Time only)" mode="time" tab="Selection"}{/variable}
{variable type="datepicker" name="datepicker" label="Datepicker (Date & Time)" tab="Selection"}{/variable}
{variable type="repeater" name="repeater" prompt="Add another repeated field" tab="Repeater"}
<h2>{variable "text" name="title" label="Title"}Title{/variable}</h2>
<p>{variable type="textarea" name="content" label="Content"}Content{/variable}</p>
{/variable}扩展资料:static pages插件的官方文档