Latest Articles
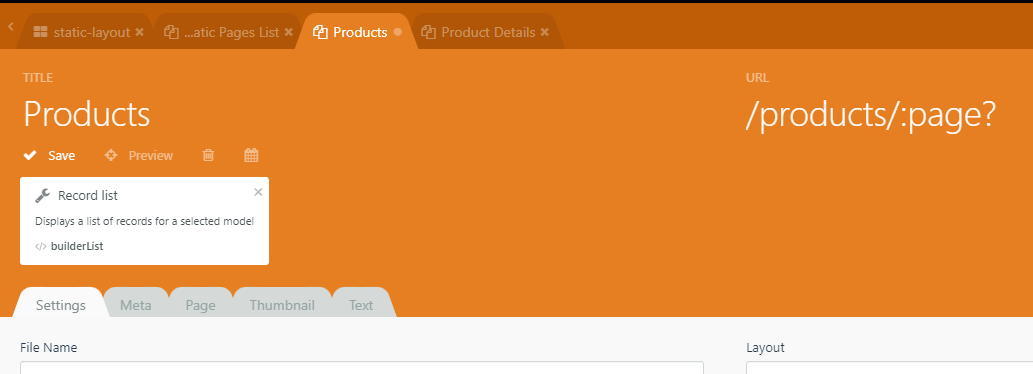
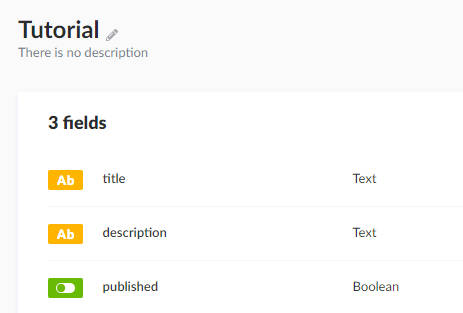
October/Winter CMS为Static Pages添加自定义字段

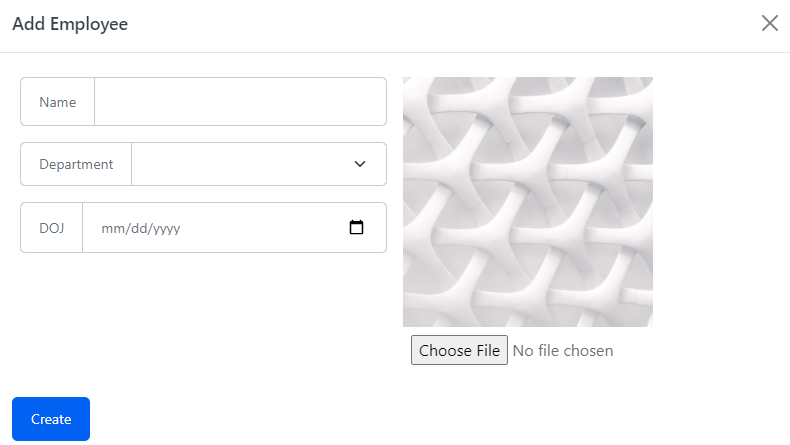
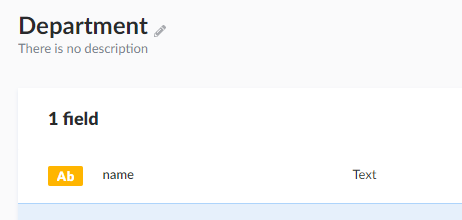
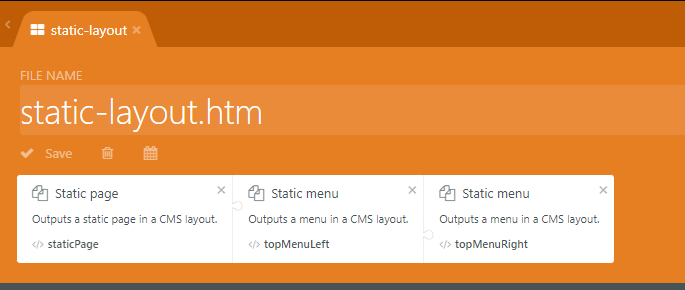
官方提供的static pages插件非常简易,如果要添加一些自定义的字段也非常简单,我们也可以使用收费的Custom Fields插件来实现,除此以外还可以使用本文的方法来实现,如果你的动手能力比较差那我还是建议直接购买收费插件来实现的,花钱买时间省心又省力。
实现Strapi的JWT认证请求

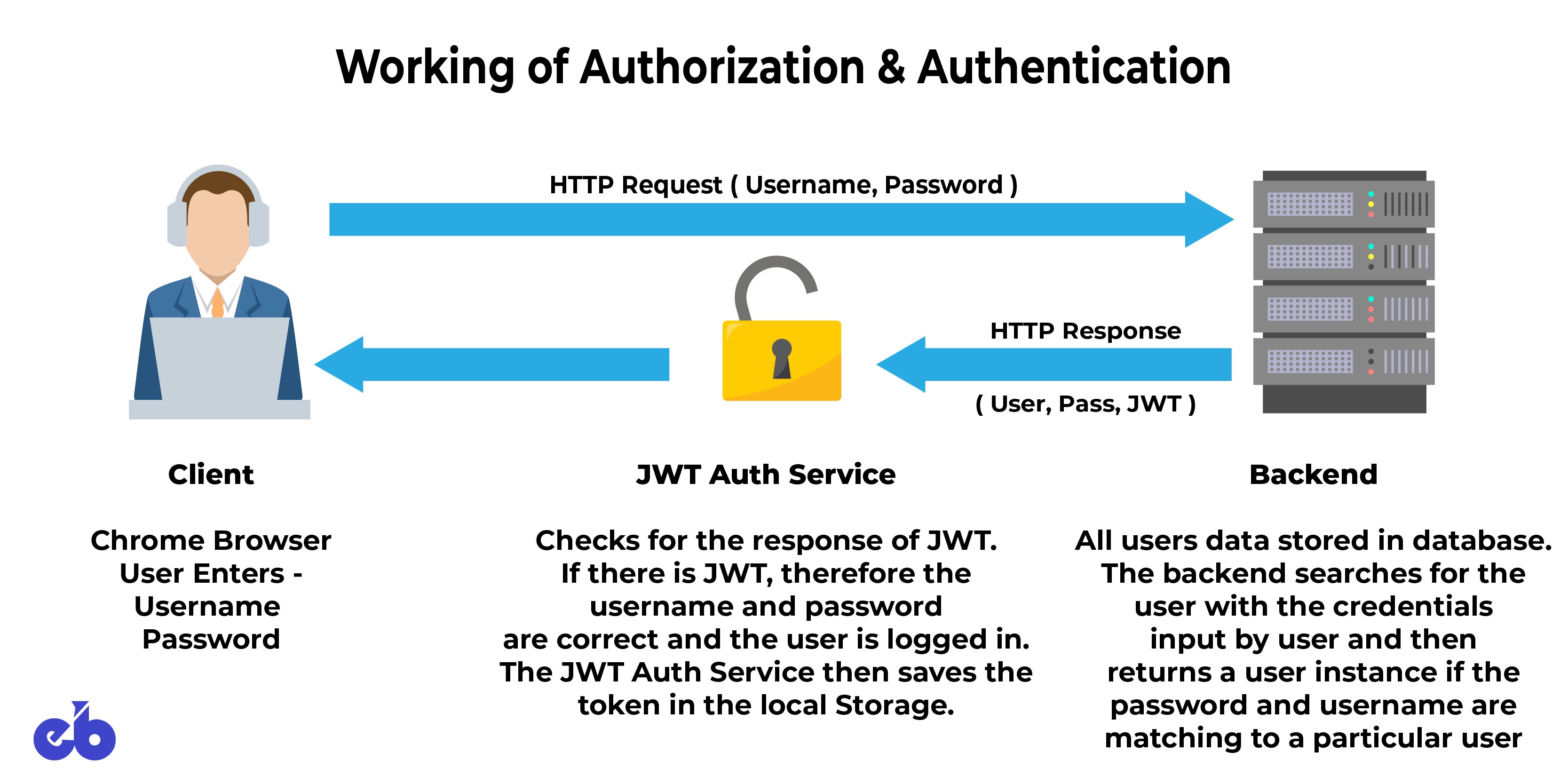
Strapi本身实现了严格的权限管理功能,在后台即可多这些权限轻松实现分配管理,但是一些比如PUT,POST,DELETE之类的敏感请求我们一般需要做一些安全验证处理,Strapi的用户模型内置了一个叫jwt的用于认证的token,更多关于用户登录认证的资料请点击这里。
修改Strapi默认后台地址并修复登陆问题
strapi默认的后台地址是/admin,那么要修改它也很简单只需要修改文件/config/server.js中的admin.url参数即可,当然端口也在这里修改,如果你的strapi项目遇到端口问题也可以参考修改。
Strapi+Flutter踩过的一些坑

今天根据这篇Build a To-Do App with Strapi GraphQL Plugin and Flutter试着用strapi+flutter组合做个todo的CRUD,记录一下原文的一些错误内容,问题主要集中在Flutter里面,前面strapi的安装和后端配置都很简单